增强移动应用体验的三个小经验
2014-09-02
Wallaby是个钱包管理工具,能在购物时告诉你最好用哪张卡片,以获得最大的返现,每年能为你节省数百美元。身为Wallaby的第一移动应用体验设计师,笔者亲眼看着它由弱小的产品,日益茁壮,被Money Magazine评为最好的财务类应用。在此有三条小经验,可以指导我们设计出优秀的移动应用体验,希望对你有用:
第一、不同的平台定制不同的移动应用体验
苹果系统与安卓的法则和标准不同,我们要全力去遵循它,包括:
- 不同屏幕的尺寸与分辨率
- 安卓设备有专门的返回按键
- 苹果系统的标签位于屏幕下方而安卓在上方
- UI控件的外形,包括日期选择器,开关按键对勾选框
最初设计Wallaby Android版本的时候,我们用了跟苹果系统相同的视觉设计,引来很多安卓用户的吐槽。后来我们就采用安卓的规范进行设计,应用的评分便持续飙升了。
要想开发双平台都可以适用的应用,得保证你非常了解苹果系统和安卓的设计规范。最好同时玩熟苹果系统和安卓的设备,比较你最爱的应用,强化标识那些重要的不同点。
第二、尽快且更多地收集用户反馈
用户给产品一星评价虽然让人难受,不过却让你能够从中了解到产品出了什么问题,比如是应用崩溃,数据错误还是功能缺失等。并非所有人都有时间去写评价的,因而要让你的用户以别的方式向你反馈,也可以直接跟用户联系获得意见。
在各类的页面里,Wallaby都给出了几种反馈的方法。此外,还会向用户发送邮件、调查问卷等来获知要改进的地方。比如,它的第一功能是支持在线商店。我们除了提供支持外,还发问卷来看用户最喜欢哪些类型的商店,而且保证我们能够支持这类商店。假如用户没找到他们要的商店,提交给我们后,我们会尽量加入数据库中的。
第三、让用户能尽快完成目标
用户经常很忙,因而不管什么时候都要帮助用户节约时间,从而大幅提升应用的用户体验。
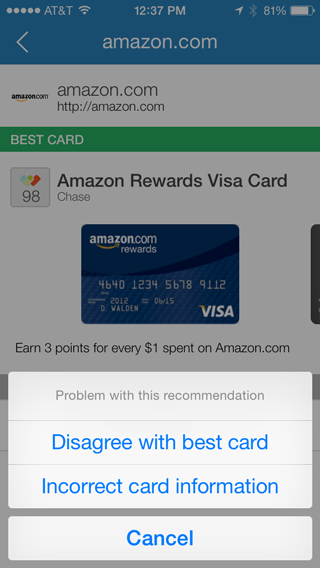
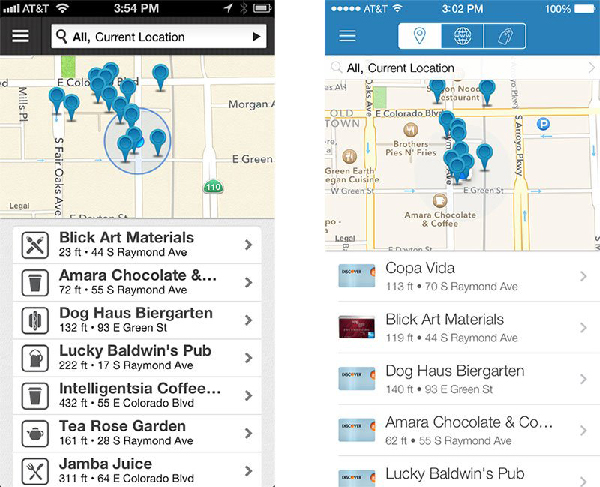
Wallaby应用中,主要使用场景就是向用户建议使用的那张卡片。在早期,用户打开应用就能够看到附近有哪些商店,用户得确定一个消费点,应用才会告诉他该使用哪张信用卡。如今的版本里,用户也能像之前那样看到周边的商店列表,不过我们直接就将推荐使用的卡片信息标注在地点信息边上,用户还可以按照需求点击该地点以了解更多详细信息。
甚至,用户根本不需要打开应用。当用户用Foursquare 签到时,应用会给他发送一个提醒,告诉他该用哪张卡片。假如用户的卡片有特殊促销,比如像Chase Sapphire Preferred这种信用卡,每个月的第一个周五都有三倍积分,应用就会在那天的早晨向他发送提醒消息。同时,我们的应用还能跟Pebble,Google Glass交互,用户都无需拿出手机,就可以在上面看到一样的信息。我们还在电商领域内开发了一种浏览器插件,让用户在线购买的时候,也可以看到推荐使用哪种卡片。

观察除了游戏外的所有高分应用,你会发现,它们多数都遵循着平台的设计规范,让用户在使用该应用时便拥有基本的意识。他们非常重视用户反馈收集,掌握用户的需求并不断增强移动应用体验。而且,他们都能非常漂亮地处理好那些能帮用户尽快完成目标的设计。也许你有很多好点子,但要是移动应用体验做不好,没有人会去尝试它的。遵循规范,收集反馈,增强移动应用体验,这些能能够让你的应用获得五星评价。











