响应式页面设计让United Way飞速发展
2014-09-02

湾区联合劝募会UnitedWay Bay Area跟响应式设计管理系统开发公司MorwebCMS进行了合作之后,给一个简单的网站带来了沉浸式的用户体验,并且取得了预期的成效。
从经济学家与商业专家的数据可知,有九成左右的线上网站,会在正是运营后的120天内走向失败。在这个移动互联网时代中,设计不佳的网站,会让人的努力尽付东流。
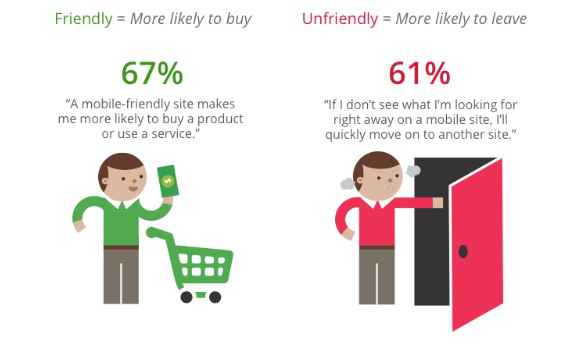
在数字化领域里,网站给用户的第一印象,一般是非常深刻的,而且该印象还会一直伴随用户,就算是谷歌也不例外。移动网站要求精简,把页面设计好,用户就会喜欢你;反之,用户就掉头就走。像UnitedWay这种非营利性机构,假如网站糟糕,就没人愿意捐赠了。
曾经UWBA对此并不了解。这家机构所做的,就是通过慈善机构,从旧金山湾区募集资金,再与本地企业、政府机构合作,给社区提供支持。该机构的网站建立在WordPress基础上,从2008年推出后就没做过升级。
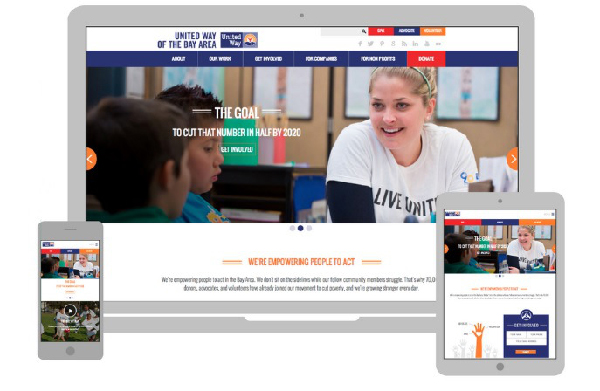
为了增强机构在线上的展现,UWBA组织就开始优化网站,并以响应式设计来提高网页性能,并且提升了在移动端的网页显示质量,从而让更多的人在线捐赠。
“对于非营利性机构而言,有一个网站并指引访问者做一些意向活动,特别重要。” Morweb CMS公司首席执行官Murad Bushnaq说道,“捐助过程并不复杂,但方便好用。另外,网站要能给捐赠人较为大胆的建议,让比较忙的移动用户能简单快捷做捐赠。这个就是湾区联合劝募会想要快速推出响应式设计网站的原因。”
响应式设计的关键点有以下几点:
1、降低并维持低成本
2、增加线上捐赠数量
3、鼓励数十亿的互联网用户群进行个体贡献捐赠
4、尽量做到能够支持长达一年的捐献,而不是依赖于每季度的捐赠贡献。
为了实现这些目标,UWBA的网站和移动网站需要完成几点:
1、在持续性的基础之上,确保功能更新,做到有趣易理解,并给予相关的网页内容
2、增加访问者保留率,遏制网站跳出率的增长
3、在不同屏幕尺寸上,尽可能增加用户参与度,包括更新桌面分辨率,和各类移动设备的屏幕分辨率等。
4、去除第三方插件,因为这种功能没用且不安全。
5、简化捐赠管理和线上捐赠流程,保证用户支付网关的安全。
6、强化“突出图片”的页面设计,以触发更多情感联系。
7、提供一个方便进行内容更新的发布系统。
UWBA通过与响应式设计内容管理提供商Morweb CMS公司合作,获得一个全新的平台。Morweb CMS所开发的,是一个能够拖拽的管理平台,用户可以没有任何网页设计技术,也可以不懂任何编程。该平台提供了DIY网页编辑器,能够开发出支持各类设备屏幕尺寸的响应式网站。
在Morweb CMS公司的帮助下,UWBA进入崭新的时期。“要想做好非营利性网站,最少得做好两件事儿,一是有个吸引人的页面设计,将自己的服务理念传达给更多人,这样的页面设计要有方便的导航,还要能通过图片联络情感,同时将捐赠变成某种‘行为召唤’。二是需要借助科技,让机构便于更新、发展和管理网站,特别是做好移动用户的服务。”Bushnaq如是说。
UWBA网站因此变得可靠高效,就算没有网页设计经验的人员,也可以进行专业水准的更新。UWBA的团队如今还能够快捷地查看网站的流量、页面访问量等各种指标,此外,在和Google Analytics做了整合后,还可以查看点击量。网站安全同时获得极大的提升,因为他们的更新不需要在客户端平台上,一切工作在Morweb的主机服务器上就行了。
以下部分指标数据能够看出进步:
采用响应式设计后,UWBA的移动端流量提高了34%,平板电脑提高了21.5%,线上捐赠的年增长率同比多了28%。