手势交互设计五原则
2014-08-11
所谓的手势识别,指的是计算机设备对人类手势的侦测并进行识别。这些年来,手势识别技术突飞猛进,同时3D传感器也得到大面积应用,手势交互正不断普及。
不过,对于用户交互设计而言,手势交互代表着什么呢?
手势交互和手势识别:习惯的改变
用户一般都有惯性思维,设计师也不例外。
因而,手势交互设计时往往会进入一个误区:表面上是进行手势交互,实际上却只是“鼠标+键盘”操作模式在触摸板上的再现而已,手指在此取代了鼠标。甚至有些设计师简单地认为,单凭一套手势交互系统,就能够共用所有项目。

输入模式与界面要相互匹配。
倘若界面使用体验跟输入模式未能匹配,用户就会有凝滞感,体验上自然很糟糕。
新的输入模式的产生,要求新的设计规则与之匹配,也就是运动跟踪+手势识别,这种模式,成为全新的交互模式。
从NUI的大量研究,我们可以得到5条关键设计心得,从而得以高效地构建NUI界面。
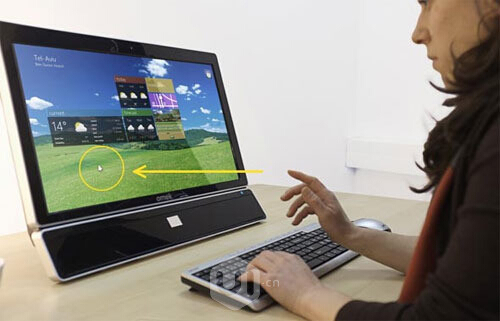
第一、取消网格式布局,构建菜单和视觉元素时充分结合人机工程学
窗口、图标、按钮、指针等是界面中常用的构建块。电脑上的每个软件都有上述“块”,并且都是根据网格线布局模式,做水平或垂直布局。
不过,加入手势后,网格线布局模式显得很难用。因为自然的人类的运动很少以水平线和垂直线进行手势操作。此外,网格线布局还可能导致遮挡问题出现,因为用户进行手势操作时,往往手就会挡住了屏幕。
NUI交互设计的例子不多,设计师难以从GUI中借鉴,必须细致观察用户的手臂和手势操作,方能构建出与人机工程学相符的界面。
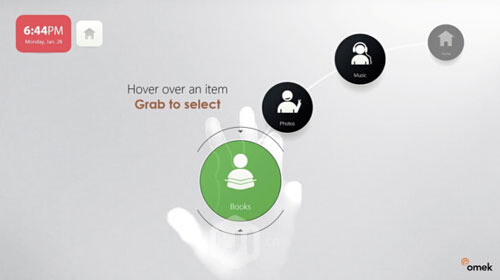
举例:手势交互设计案例——“弧度界面系统”,可以让用户将肘部放在桌子上时,也可以进行菜单操作,从而让用户能够不用抬手臂就可以进行界面操作了,自然且舒服。

当光标出现悬停选项时,通过手势的抓取,就能够进行选择。
第二、光标的动向,代表着用户的位置变化
手势交互设计,主要通过手和手指来对屏幕上的物体进行操控。类似的,设计师可以通过手势光标的变化,来让用户明白它当前所在之处。不过,并不是任何时候都要使用光标的,有些应用中,光标会被转变成半透明状的手掌“镜像”。如此一来,用户便能够知悉手对应界面中的何处了。
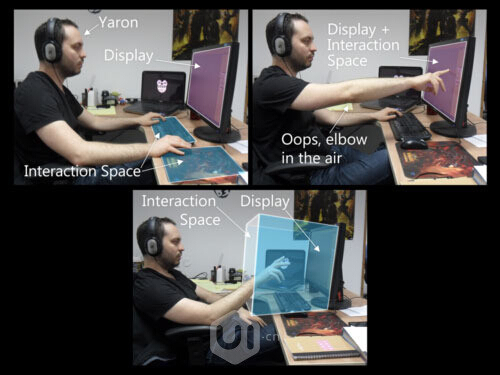
第三、将手置于传感器能够捕捉之处——务必了解何为“有效交互区域”
所谓的有效交互区域,是指传感器中,可以清晰感应用户手势交互动作的区域,交互设计的要点在于,将有效交互区域放在用户容易操作之处。不然的话,用户做有效操作时,就不得不要疲劳地抬起和挪动手臂。
这样做要确保用户在有效交互区域而不越界。

有效交互区域
第四、三维观感
3D相机的出现,让用户能够更加深入地同内容进行交互。通过触摸屏和鼠标进行的交互属于二维交互,没有Z轴。而体感类交互设计,却可以向用户提供X-Y-Z三轴。并且在界面设计上,还能添加各种反馈。例如用户要网购某件衣服,就可以通过手势交互,在屏幕上抓取该衣服,经过一番旋转就可以了解该衣服的细节。
对设计师来说,这除了说明,用户的界面呼唤更强的三维感外,也说明三维观感能够给人机交互带来更多有趣的东西。
第五、对用户行为合理预判
借助3D摄像机,设计师不但能实现手势识别,还能预测用户的意图。比如,现实生活中,一个人如果要想详细观察某个物体,通常会用手将它抓过来。所以,在用户的手接近屏幕时,只要是接触到的菜单、物体、选项,都得稍微进行放大,好让用户有更好的选择。
手势识别在为设计师提供丰富机遇的同时也面临着挑战。手势交互设计时,必须从用户的日常体验出发,对日常交互行为进行模仿,方能达到用户的期望。也许接下来,用户无需再用键盘和鼠标,也不用通过手来接触屏幕,只要在很远的地方就能对界面进行操作。高效和愉悦的用户体验,呼唤着设计师来创造,而手势这种输入模式,则是为方便用户体验打开一道大门。












