八种移动APP导航设计模式的比较
2014-09-24
一旦明确移动APP的设计需求及APP产品设计流程后,就得开始设计APP界面UI或是APP原型图。此时,首要问题是怎样将信息用最优的方式组合起来。
让我们先了解其他常用的APP导航设计模式。良好的APP导航设计模式决策能决定整个app的核心体验的优劣。
在此,主要是总结如今通用且流行的APP导航设计模式,并对这类模式适用场景加以讨论,希望有助于交互设计师更快地作出较合理的信息组织决策。
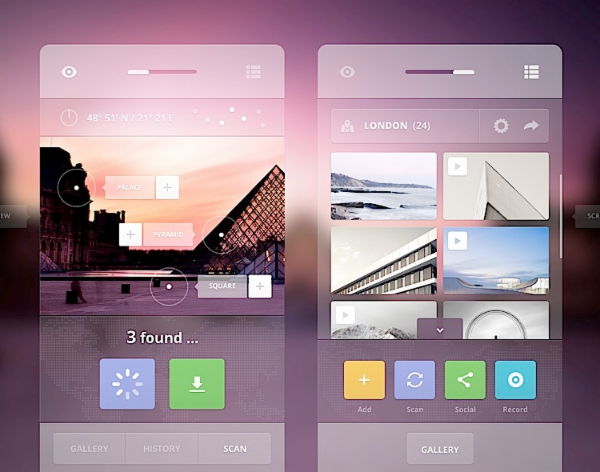
先看看八种移动APP导航设计模式对比图。

第1种:标签式app导航
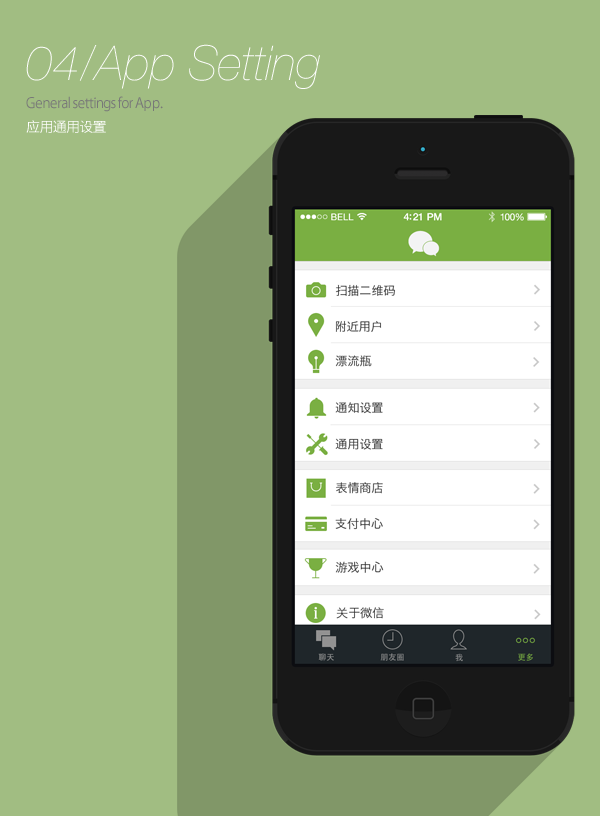
标签导航处于页面底部,一般有5个标签。这是一种常见的导航,倘若应用要用户在不同分页里频繁切换,就用这类导航。缺点是会占用一定高度的空间。微信最新版的界面设计图就是这样。

第2种:舵式APP导航
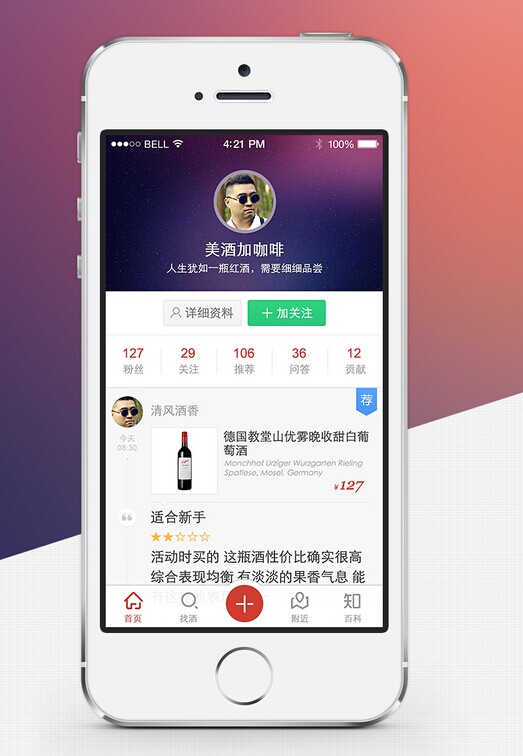
如今流行的标签导航变体,可以称之为“舵式导航”,其样式就像轮船上的船舵,两侧别的操作按钮。如果页面有位于同层级的几大内容模块,又要求有个极其重要且操作频繁的入口,就可采用这类APP导航设计模式。下图是葡萄社APP。

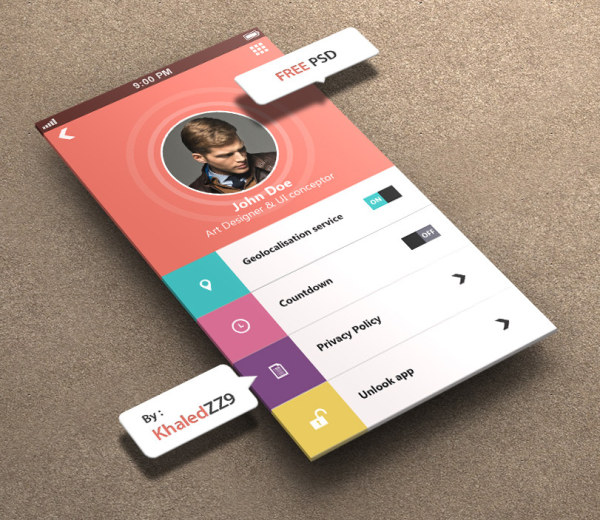
第3种:抽屉式APP导航
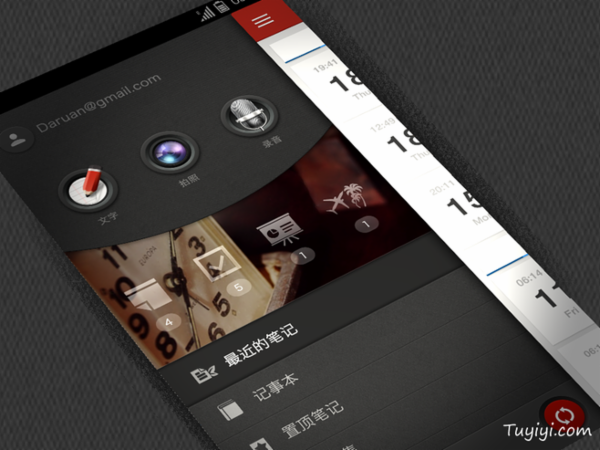
这种导航的特点是菜单隐藏在当前页面之后,只要点击入口就能将它拉出来,此类导航好处是节省页面展示空间,有利于用户注意力在当前页面聚集,可以应用在不需要频繁切换内容的应用上,以对设置、内容进行隐藏。此类导航设计务必提供菜单画出的过渡动画。
path应用出现后,抽屉式导航菜单就备受用户喜爱。

第4种:宫格式APP导航
这类导航将主要入口都集中在页面上,供用户进行选择,不过这样做,用户难以第一时间看到内容,选择起来有点难度,因而这种导航设计模式渐渐少了,一般是用于二级页面当做内容列表的一种图形化形式呈现,或者成为系列工具入口的集成体。

第5种:混合组合式APP导航
该组合导航适用于用户在聚焦内容时又得有些快捷入口来连接到别的页面的时候。这种导航上方使用宫格的形式,列出快捷入口,有别于标签导航的是,此类宫格入口之间无需平级的关系,也不用包含全部层级内容,更像是一种图形化的文字链。该导航灵活性比较强,可以适应架构进行调整。

第6种:列表式APP导航
这种导航是APP设计中不可或缺的一种信息承载模式。应用在APP导航上同样非常方便。
但从当前情况来看,列表导航一般用在二级页,因为它跟宫格导航相似,不会展示出何种实质内容,因而很少在app首页中用到。这类导航结构清晰好理解,可以帮用户快速定位到对应的页面上。

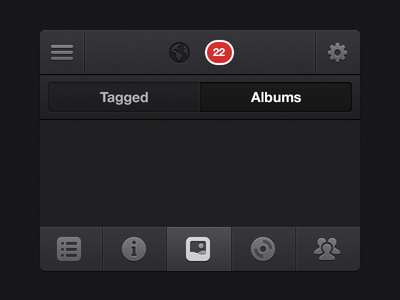
第7种:tab导航
该导航适用于二级页,跟标签导航本质是一样的,应用层级比较多时,能够采用tab导航,典型的应用场景是用以变更当前的视图,或对当前页面内容加以分类、查看。

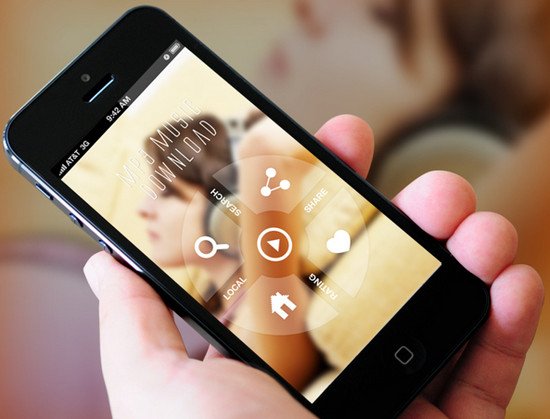
第8种:大图轮播式导航
如果应用信息足够扁平就可以用轮播导航,给人耳目一新的感觉。该导航可以让应用页面简洁性最大化,同时利于操作。缺点是难以快速定位对应的分页内容。