Material Design:引领移动设计趋势
2014-09-03
在已经过去的Google I/O大会,发布了Android L,并推出Material Design,对Google设计语言重新进行统一,明确了谷歌今后的设计方向。不管是苹果还是谷歌,甚至是Windows的Modern UI 、Facebook的Paper设计语言,方向都是一样的,只在细节上各有不同。苹果跟谷歌差不多垄断了移动设备的操作系统,因此这里就从新发布的Material Design中,了解最新的移动设计趋势。
移动设计趋势1:对纸的形态模拟
Material Design既不是去拟物的设计,也不是强调拟物的设计。众所周知,电子屏幕上的所有物体,均位于一个平面上。尽管它没有空间感,但信息内容却是有着空间层级的关系。对此,Material Design的解决方式是,将真实的纸张特性,融入电子屏中,将信息放在在这虚拟纸上,纸与纸之间呈现上下层级关系,从而通过投影,模拟出纸张的空间感。Material Design在此处的投影,并非是以前常用的那种通过图片或样式代码达成的投影,而是系统按照纸张层级位置,进行实时渲染,投影会跟着纸张的空间关系而出现大小改变。
谷歌若干年前推出的Card设计,就是对纸张物理形态进行模拟的一种设计方法,不过,Material Design将它拔高到系统信息架构层面上来。
而iOS的模糊效果,实质上和Material Design的纸张设计所面临的问题是一样的。都是依靠模拟景深来体现内容的层级关系。


移动设计趋势2:转场动画
以前页面只有X与Y轴,页面之间的跳转很生硬,也没有体现出页面的空间层级关系。而iOS7、Material不约而同强调了Z轴,也就是页面和页面间的空间层级关系。iOS中,打开一个app,页面将以该app图标为中心扩散开来,类似的设计在Android L上也很多。转场动画能让用户明白,该页面怎么来的,位于APP、系统中什么位置。此外,动画过渡不只发生在页面层级上,对象操作也存在,它能让用户从动画里明白操作过程是怎么变化的。就像删除时,垃圾桶图标会出现倾倒的动画,或者是出现指示条旋转。过渡动画还给界面控件一种物理特性,它在空间上被拉伸、回弹过程,都参考了橡皮筋的物理特性。在转场动画的设计上,Facebooke Paper特别突出。移动设计趋势3:icon动画
交互动画如今广泛流行于一些app中,尤其是Facebook Paper的动画,做得特别好。今后,交互动画将是一种标准配置,也因此,更多的设计师开始重视起icon来。Icon主要有入口功能与操作功能,操作功能的icon实现了点击操作后,一般会转成对应的另外一种形态。比如:\”返回\”与\”菜单,\”\”选择\”与\”未选择\”,\”收藏\”与\”已收藏\”\”点赞\”与\”取消点赞\”的状态之间进行切换。如今的设计里,icon于两种状态间的切换,一般比较生硬,icon动画将让点击后的反馈更加强,还能让界面更加活泼、性感。移动设计趋势4:大面积色块action bar
除了丰富的交互动画外,Material Design设计语言还大面积应用鲜艳的色块。以往Android给人一种冰冷科技感,让人产生距离。而如今的设计里,与过去做法相反,在系统中大面积使用色块,以此来突出内容与标题,突出界面的主次感,赋原本灰黑色的界面予时尚和活力。色块一般用饱和度高、明度适中的颜色,让整体有着较为强烈的视觉冲击却不会太刺眼。Action bar也一改过去灰黑颜色,变成彩色,并让状态栏和它融为一体,这点跟iOS7很像。
移动设计趋势5:FAB (Floating Action Button)
在谷歌的宣传片中,最吸引人的新东西,是那淘气的圆形小按钮。该按钮功能不只是\”新建\”\”播放\”\”收藏\”\”更多\”等功能。它还让整体界面的配色,产生较大的反差,从而令该按钮在界面中耀眼非常。这样的设计里,该按钮的重大使命,将是担负起整个界面的主要操作。尽管这个有点像Path里的\”+\”按钮,但因为iOS系统里没有这类设计,所以这可能会变成与iOS最不同的一种交互设计。
移动设计趋势6:无边框按钮
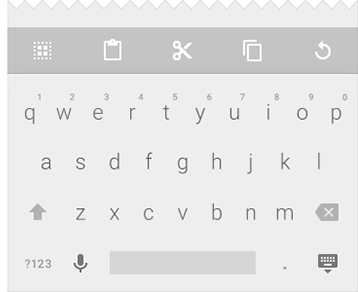
iOS7的设计就有这个趋势的影子。典型案例便是\”返回\”按钮,只剩箭头和文案,没有了按钮质感。Material Design的action bar也用了相似的设计,将icon直接表达按钮功能。特别是Material的键盘设计,消除了键盘所有按钮的边框,只留下英文字母的按钮。这样的设计有着明显的缺点,那就是用户有可能无法精准进行点击,优点是对小屏幕的手机,可以给字母更大的空间。
此外,无边框按钮的设计,还出现在提示框的按钮上。

移动设计趋势7:聚焦大图
一张跟屏幕差不多宽,竖向占据了半个屏幕的大图,没了action bar后,只留下返回按钮的设计,这种设计,在以前的summly应用上就很火了。后来也有部分应用如淘宝,继承了这样的设计,但却没有真正流行起来。Material Design很勇敢地使用了类似的设计。有着谷歌的引导,这类设计风格估计将流行起来。












