头像按钮设计,更自然真实的用户体验
2014-09-01

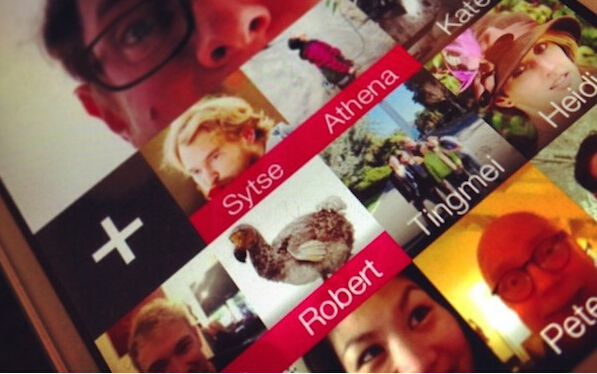
“秒视”和 Mriage 两个app,共同之处都在效仿 TapTalk。在此,我不对它们做评价,也不说具体的体验,就说它们中间一个发人深省的按钮设计——头像就是按钮。
在秒视、Mriage、TapTalk 之前,应用里的头像只是用来代表个人,作为个人信息展示。但没人想到头像也是能融入按钮设计,可以把头像既当快门又当分享键,按下就能发送。
动作和想法割裂的社交功能按钮
为了增强互动,社交类app里,各种手段齐上场,什么赞啊,什么戳的都有。不过,按钮设计上总有生硬的感觉。因为按下按钮,这个动作与你想表达的状态的想法都是不一致的。例如, Facebook的 “戳”,在我看来就是一个特别无聊的按钮设计,按下它后,我果真是因为关心 “戳”别人?还是只是“无聊”,像按下遥控器上按钮切换电视台那样在打发时间。
因而,我认为社交网络上的设计让“赞”、“戳”等表达亲密的词语显得空洞化,设计上产生了动作和想法之间的割裂。
产品意图、动作隐喻和人的想法是“三位一体”
好的设计,要能实现产品的意图,要能让用户使用时有着愉悦感且巧妙地保证了功能性的需求。让我们从这三方面分析秒视、TapTalk中,”头像就是按钮”为什么是个优秀的按钮设计。
产品意图。作为社交应用,秒视、TapTalk 的意图是让人能尽可能快地与人沟通。秒视的“头像就是按钮”设计,让人一按头像就可以做快门键,节约了诸多步骤——而微信上要想分享照片麻烦多了,至少 6 步?秒视、TapTalk 只要 2 步就够!
愉悦感。人们用社交应用,是要找到自己关心,对方也关心自己的人。除了语言外,人类还可通过发表情,以及可以创造出一套唯有亲密人才看得懂的“密语”。而“头像就是按钮”设计,能够将现实中好友见面的亲密动作,融入产品的交互里,将动作隐喻与人的想法统一起来。这称得上是产品交互设计上的跨越式发展。
假如好友相会会互拍一拍,那在TapTalk 上就是相互“戳一戳”。这种动作就透着见到你很高兴的意思,能给人带来愉悦感。
就跟webOS 上杀进程的操作,只要按住卡片向上滑动,就象将东西非常解气地丢出去一样,操作简单而爽快。
功能性。TapTalk 是主打图片分享的社交应用,减少图片发送步骤是必须的。它的“头像就是按钮”设计简约且方便,还让本来就紧张的手机屏幕让出大量空间来。
这种按钮设计,就是好设计,美观、功能性强还符合直觉。











