Sketch向Xcode自动导出图形资源的方式方法
2015-01-05
Bohemian Coding(Sketch的制作团队)发布过一款名为SketchTool的命令行工具,用来自动导出.sketch文件当中的界面和切片。
越来越多的设计师和开发者开始在iOS开发流程当中使用起Sketch。通常,整个流程中会包含很多重复性的工作,例如在Sketch当中修改设计方案,重新导出,然后将更新后的图形资源移入Xcode的Asset Catalogs当中,并再次运行Xcode项目以查看实际效果。
而通过SketchTool配合Xcode,这些都可以自动化完成。
安装SketchTool
你可以在Bohemian Coding的网站下载最新版本的SketchTool,然后将下载文件中的sketchtool和 sketchtool resources.bundle放进/user/bin路径中。
或者,你也可以通过在OS X的“终端”当中粘贴以下代码来安装SketchTool:
?
1 2 3 4 5 6 | curl -O http://sketchtool.bohemiancoding.com/sketchtool-latest.zip;\ unzip sketchtool-latest.zip;\ sudo cp sketchtool/sketchtool /usr/bin/sketchtool;\ sudo cp -R sketchtool/sketchtool\ resources.bundle/ /usr/bin/sketchtool\ resources.bundle/;\ rm -r sketchtool/;\ rm sketchtool-latest.zip; |
准备Sketch文件
组织项目文件的方式因人而异,不过我个人倾向于将所有的Sketch文件放在Xcode的项目根路径当中,为它们建立一个名为“Graphics Resources”的文件夹当中,正像各位在上面的演示视频当中看到的那样。
在Sketch文件中,使用artboard和切片来组织需要导出到Xcode当中的图形素材。例如,在我的AppIcon.sketch里,我会将每种规格的图标放置在各自的artboard当中,和Sketch 3自带的iOS App Icon模板的方式差不多,我只做了简单的修改。
创建脚本
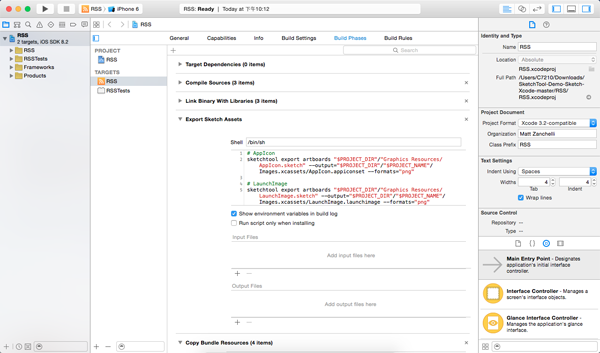
在Xcode中,创建新的Run Script Phase,并确保其在列表中位于“Copy Bundle Resources”之前。
在我的项目文件中,Run Script的代码如下(你也可以在下载到的文件中看到):
?
1 2 3 4 5 | # AppIcon sketchtool export artboards "$PROJECT_DIR"/"Graphics Resources/AppIcon.sketch" --output="$PROJECT_DIR"/"$PROJECT_NAME"/Images.xcassets/AppIcon.appiconset --formats="png"
# LaunchImage sketchtool export artboards "$PROJECT_DIR"/"Graphics Resources/LaunchImage.sketch" --output="$PROJECT_DIR"/"$PROJECT_NAME"/Images.xcassets/LaunchImage.launchimage --formats="png" |
以上代码需要根据你的项目情况进行调整或扩展。