把握交互的第四维 — 时机关系
2014-12-09
日常的交互设计工作中,设计师在明确了需求目标、用户场景,搭建了信息结构之后,下一步便是构思如何让这些信息与用户之间产生有效的互动,而这就需要设计师将思路放在时间的维度上一步步的推进,这中间,便会产生许多关于“时机”问题的讨论。虽然,“时机”一词有其本身特定的含义,但“时”与“机”这两个字却有又可以拆分理解,牵出二者之间的微妙差异:
时者,四季也,代表着规律、循环的时间段,并且具有较强的普适性;
机,机会,指在特定的条件下的有利条件,不具备普适性,却往往能产生好的结果;
例举一个时下的例子:毕业生求职,都有所谓“金九银十”的说法,每年九月、十月是求职的高峰期,于是各种针对求职的产品、广告也均迎来爆发期,这是一段循环的具备普适性的时间段;而作为一个毕业生,也许通过导师或朋友的介绍,恰好得知了某个公司的职位空缺,于是积极准备直至录取,这便是抓住了一个机会。
而将情景移到交互设计中来,站在设计师的角度,这两个字又可以有其特有的诠释:

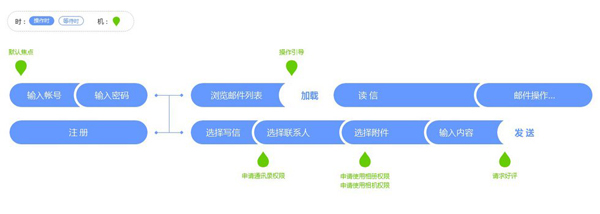
图1:“时”“机”关系简图
时 — 即产品功能的主要流程交互,由持续的时间片段组成,也许是几分钟(如:阅读),也许是数秒(如:登录、注册)甚至更短,而形式上可以是可见的(如:下载进度),也可以是不可见不可感知的(如:信息的同步)。
它所针对的是整个目标人群,无论是专家用户还是小白用户;
它的目的很明确,就是引导用户一步一步的达成需求目标;
而相对于信息结构中“上下左右的空间关系”的设计,在时间维度上,我们更应专注于功能模块在时间上的先后串联,引导用户的操作行为,即“顺序的设计”,即便是完全相同的操作,顺序上的不同,也会造成体验上的差异,试想,如果你是一个新用户,打开两个同类型的应用,一个告诉你“你需要注册后才能体验”,而另一个则说“你可以先体验,如果觉得需要再注册”,感觉上的差异就产生了。
但在日常的设计工作中,特别是在新需求的加入导致原流程的改动时,往往会因为思维惯性而忽略对顺序问题的审视,这里可以举例邮箱大师在设计手势密码功能时遇到的两个顺序问题:
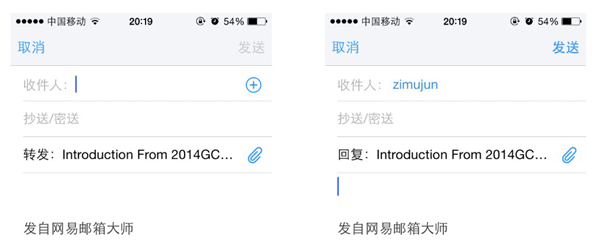
1、何时告诉用户:
在使用手势密码时,如果用户忘记手势密码,可以通过邮箱帐号密码进行身份验证进入应用,同时删除已被忘记的手势密码。
在早期的Android版本中,用户通过验证后,会先“关闭邮箱验证页面进入邮件列表 ①”,然后“显示持续2秒的toast提示②”,在整个流程体验上也没有发现不妥之处,于是在iOS的版本设计时,也采用了这套设计,但由于iOS的系统提示样式与Android不同,“手势密码已删除”的提示使用显得非常的突兀。面对这种情况,一开始我们期望通过视觉进行优化解决,但最终发现,通过调整“验证页面关闭”与“提示显示”的顺序,这个问题自然就不存在了。

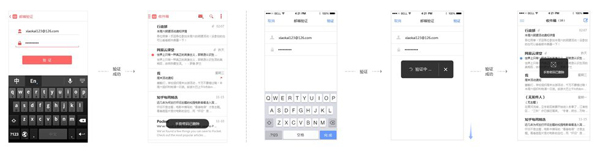
图2:手势密码-邮箱密码验证,安卓(左),iOS-旧(右)

图3:手势密码-邮箱密码验证,iOS-新
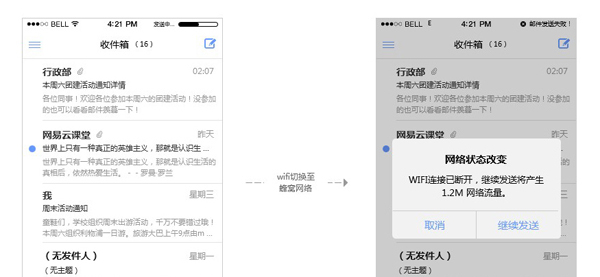
2、何时验证身份:
手势密码的修改与删除,都需要用户输入现有手势密码作为身份的验证,于是,就有了图4 中的流程,看起来也没有问题;但如果我们调整一下“验证身份”这个操作在流程中的顺序呢?(图5)可以看出,整个流程并没有多出操作,但是“密码保护”功能项里的内容同时受到保护,在隐私安全上却是更进了一层。

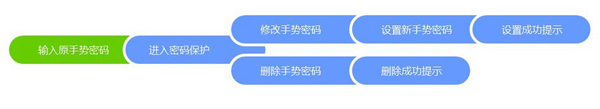
图4:手势密码修改/删除 a

图5:手势密码修改/删除 b
机 — 指特定的用户在特定的场景下,做出特定的行为的时间节点,也是用户思考决策后瞬间的行为触发。
特定用户:用户类型的不同,使用的功能也会有所差异,特别是像邮箱这一类的产品,为用户提供了许多自定义的功能,如:邮件分类、帐号绑定… 一开始的新用户,随着使用时间的推进、需求的增多、使用功能的深入,必定需要产品在更多的地方来支持他;

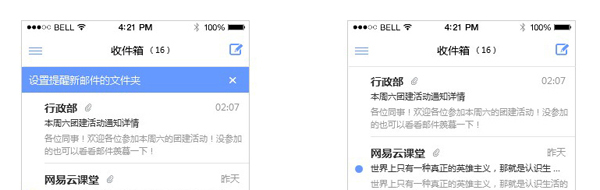
邮箱大师中针对使用邮件分类的用户,在产品使用初期会提示设置需要提醒的文件夹;

特定行为:用户在与产品交互过程中的关键行为,而关键性的判定,则要求设计师从需求目标出发,用心推敲用户的想法、目标、所处的情景以及下一步可能产生的行为:
1、获得允许,在用户最需要的节点:产品功能需要访问用户的通讯录、获得用户的地址位置、访问相册相机… 这些都需要获得用户的允许,iOS系统将各类权限的询问弹窗,设置在了用户点击进入该项操作的行为节点上;

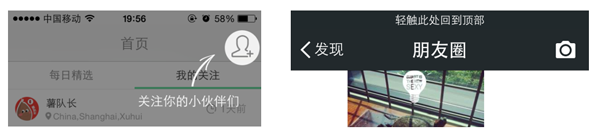
2、帮助引导,在用户会疑惑的节点:向新用户介绍产品如何操作,向老用户介绍增加的新功能,选择在用户进入相关页面的节点展示相关说明,相对于在进入应用时机械化的展示,方式更友好,更容易被用户所接受;

小红书在进入关注页面时,提示关注好友的入口;
3、降低操作成本,在可以帮助用户减少多余操作的节点:当用户达到某种状态或进行某项操作时,准确预见其下一步的行为,自动帮用户完成,使产品用起来的感觉更贴心;

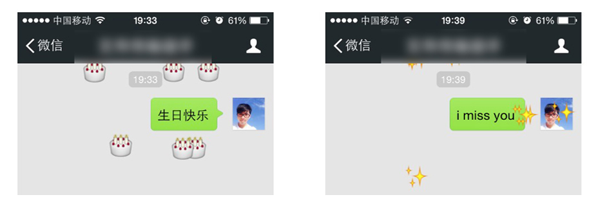
4、给予惊喜,在用户意料之外的节点:在用户某个行为节点上给予其意想不到的效果,提升用户对于产品的好感;

5、获得支持,在用户最满意的节点:很多时候,出于产品推广上的考虑,我们希望尽可能的鼓励用户进行好评、分享等处在用户主流程之外的操作,此时,就更需要设计师对用户的所想所做做出充分的预判,“用户在哪个节点上会愿意离开产品去评价?在哪个节点上会愿意做出好的评价?…”选择正确的节点,做出适合的引导,才能收获最佳的效果。

交互设计是在时间的维度上构建产品,交互设计师的任务是创造持续的、合理的、优雅的使用体验,以上借“时”“机”二字粗粗阐述了一些自己在工作中遇到或见到的关于时间与设计问题的想法,尚有不成熟之处,欢迎指正。











