移动应用界面中的版式设计
2014-10-10
1、引言
手机屏幕不断变大,界面承载的信息也不断增多,加上繁复的装饰细节,让界面日益臃肿。因而,用户对移动应用界面,更加关注内容与功能,信息框架开始朝着扁平化方向发展。
移动应用界面的版面,连接着信息传播,充分利用版面元素中的诸多特点与功能,能够让全部版面实现视觉到内容上的完善与美观,从而能够高效准确地进行信息传递。因此,版式设计被广泛应用在广告、招贴、杂志之类平面设计中。尽管在移动应用界面中,用户的操作与体验是最主要的,但当扁平化潮流滚滚而来,我们无法再以细腻的质感和光影提升移动应用界面的品质,从而与别的界面拉开层次,那我们凭什么给用户创造更好的阅读、体验?
2、版式设计在移动应用界面中的使用
骨骼型,满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、对称型、重心型、三角型、并置型、自由型、四角型等是十三种常见的版式设布局。此类布局广泛应用于平面设计中。移动应用界面设计区别于平面设计主要是:功能性、可操作性及可交互性。版式的选择则是根据产品的功能特性、目标用户、使用场景等因素来做的。
移动应用界面根据产品功能有两大类:信息展示型界面、功能操作型界面。
(1)、信息展示型界面
像新闻、阅读、购物、食谱、健康等常见的app界面都是。而新手引导页也是较为常见的以传递信息为主的页面。此类app又因为功能特点不同,界面的版式也各自不同。
1)以浏览引导为主

这类移动应用界面布局上有着明确的主线,常见的版式布局中上下分割型、左右分割型、中轴型、曲线型等类型在图文排版上能给用户潜在的引导提示,应用较为广泛。
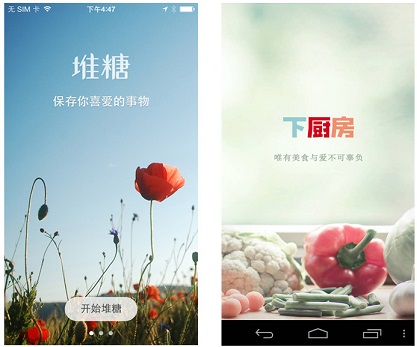
2)以品牌传递为主
这类移动应用界面,比较适合用满版型、重心型、自由型等布局样式。
满版型就是将图片充满整个版面,有着直观而强烈的视觉效果。以下的移动应用界面就用了满版型的布局,通过全屏的图片与简洁的文案,将产品气质、理念传递出来,让人有种大方、舒展的感觉。

3)以增强浏览为主
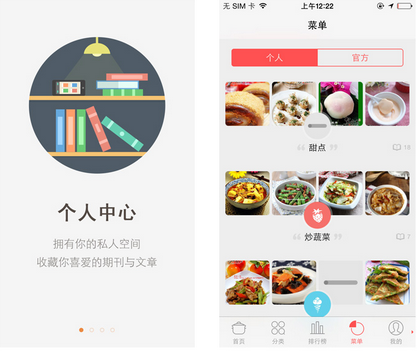
这类移动应用界面一般含有诸多信息量,比较典型的应用是新闻、资讯以及图库等app界面。设计时可参考骨骼型版式。这种版式具有规范、理性的分割方法,杂志排版上,常有的骨骼排列是:竖向通栏、双栏、三栏、四栏等。这种图文混合编排理性而严谨,能够快速、清晰传递信息。
下面的新闻app,用的是竖向分栏的布局,模块化的结构让信息能够整洁和严谨展现。右图的图片展示app,用的是三栏布局,能将图片通过瀑布流的形式展现给用户,便于用户浏览。不过,因为平级的信息,主次不好区分,人的视线又不好同时聚焦在两个以上的事物上,因而图片错落排列,让画面变得活泼。

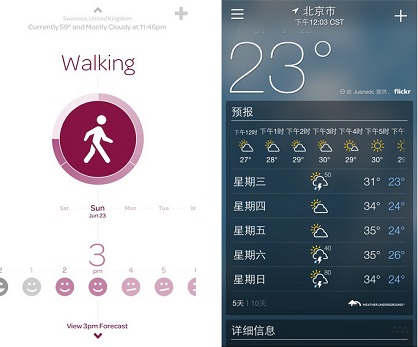
4)以信息展示为主
这类移动应用界面,较为常见的有记录型、天气类等app。这种移动应用界面追求信息的直观性。较常见的布局有满版型、上下分割、左右分割、中轴型、对称型、自由型等。
以下两种图例的移动应用界面受信息量、app功能特性因素等的影响,左边的运动记录界面信息量较为向少,用的是中轴型布局,而右图信息量较大,用的是满版型布局。合理的布局有利于信息的展示。

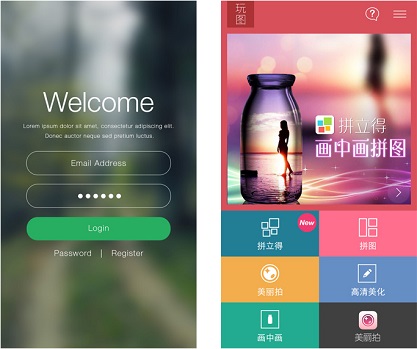
(2)、功能操作型界面
此类移动应用界面的目的是引导用户操作,常见的布局有上下分割型、左右分割型、中轴型等。
厦门两个图例中,左边是个注册页面,btn用的是中轴型的构图,将操作项和注册流程展示出来。右边用的是上下分割的版面构成,上面是图片展示,下面是选项与操作,结构清晰。

3、结论
以上的示例,是一些比较典型、有趣的布局。根据app功能的不同,选用合适的版式构图类型,结合版式设计里的经典形式,能为设计拓展出新的方向。











