可读性,网页文字设计基本要素
2014-09-26
文字有很多种风格,可以挑动情绪,向用户提供讯息。字体种类同样很多,但有一点是必须的,那就是可读性。
这是个容易遭遗忘的因素。开发者经常在狭小的空间里填入过多信息,或使用了更注重外观的字体。不过,倘若字体难以阅读,设计就难以生效。
有些人会反问,作为艺术元素的字体怎么解释?对此,我们必须要清楚,不可阅读的字体在设计中确实有用,前提是要和可读的文字搭配使用。
1、狭小空间里的可读性



影响可读性的因素有许多,行长度、行距、字体样式、外边距、内边距、颜色、对比度等。
这些元素的设计,显著地影响着网站主体部分文字的可读性。任何一种元素,设计师设计的时候,都要把可读性作为第一考虑因素。
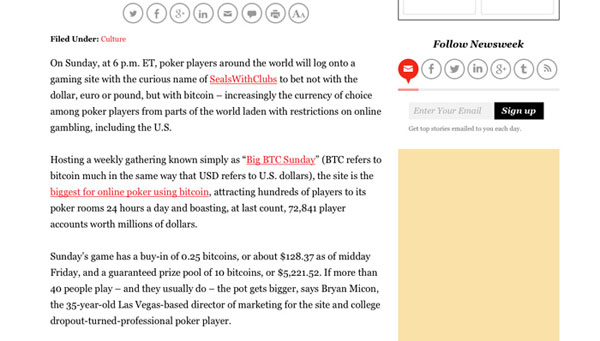
(1)行长度:一行中有多少个字符对整体的可读性作用巨大。倘若文字段落很宽,就容易吓到人。太短则会导致读者眼睛压力大。
(2)行距:每行文字间的间距也很重要。一篇文章要是每行文字都粘在一起,就很难理解句意了。
(3)字体样式:字体的样式对可读性也有影响。简洁的衬线字体和无衬线字体可读性最强、浏览最容易,而华丽的手书与新奇字体则难以卒读。
(4)外边距和内边距:同行距相似,元素周边与之间的空隙影响着文字可读性。
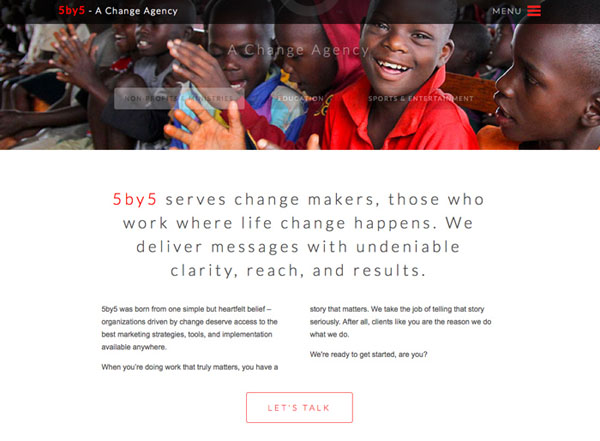
(5)颜色和对比度:倘若绿色背景上写着绿色文字,可读性就差了。设计师用浅色字深色背景,或是深色字浅色背景都是经过考量的。对比让字符更容易阅读。
2、不同屏幕上的可读性



增强文字可读性的话,正文文字上,有些基本准则对每行字数进行了规定。
最佳的行长度能够帮人确定文字段落大小。确定正文部分的宽度,一般可以划分为桌面、平板、手机三种设备类型。再调整文字大小到合理的单行字数。
(1)桌面:一般每行55~75个英文字符含空格;理想状态是每行65个字符。
(2)移动设备:每行35~50个字符
最佳的单行字数与行距结合起来,能够提升可读性。而行距一般根据正文字体字号的百分比来确定,也可以确定为固定值或是em。
(1)桌面:字号的1.5倍
(2)移动设备:字号的1.75至2倍
3、可读性的其他提示
打造有着好的可读性的排版,也要注重正文以外的文字。通过标题、无序列表、段落间的额外间距和颜色,就可以提升整体可读性。
可以用下面的元素促进文字层级,形成更完整、可读性更强的网页设计。要将此类元素“设计”成独特的字体、字号、颜色等,并在正文中保持协调。(1)标题
(2)链接
(3)粗体或斜体字
(4)无序或有序列表
(5)图像
(6)说明文字
(7)引用文字
(8)各元素中混合应用衬线字体和无衬线字体
4、三种易读的字体
以下使种字体具有高度可读性,可供建立网站时使用。
无衬线字体
Open Sans

Exo

衬线字体
Arvo


以下一列清单,可供建立网站进行字体规划设计。
(1)主体部分字号可够大?各种设备的行长度是否最佳?
(2)行与行间是否有足够大的间距?
(3)文字、页面边界及其他元素是否有足够的空间?
(4)正文文字颜色跟背景对比反差是否足够强烈?
(5)新段落之间有没有多余的空隙?
(6)标题及别的元素跟正文文字有没有区分开来?
(7)是否使用无序列表、粗体字等元素来分解成段文字?
(8)正文文字是不是用衬线或无衬线等可读性较高的字体?
结语
可读性关乎设计成败。倘若用户无法阅读和理解页面上的内容,那就算设计再好,用户也很难体验到产品带来的好处。











