创建情感联系,让用户喜欢上你的产品
2014-09-25

设计师完成的设计项目都让他和用户紧密相连。设计提供的不但是信息,还有某种情感。只有足够的情感要素,才能让设计更上层楼。
情感的联系通常有四种:快乐与悲伤,信任和厌恶,恐惧和愤怒,惊讶与期待。了解它们的产生,与设计师设计的视觉图像息息相关。
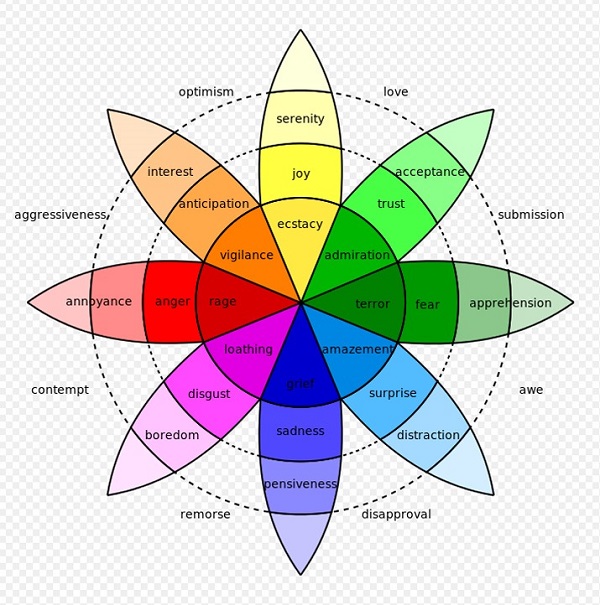
色彩之轮

所有的设计师的工具包——色彩轮都是是个有着相似类型的情感轮。上面这个融合色彩和情感轮子,是心理学家Robert Plutchik 1980年绘出的。他的轮子建立在四种基本情感及其对立情感基础上。
快乐与悲伤

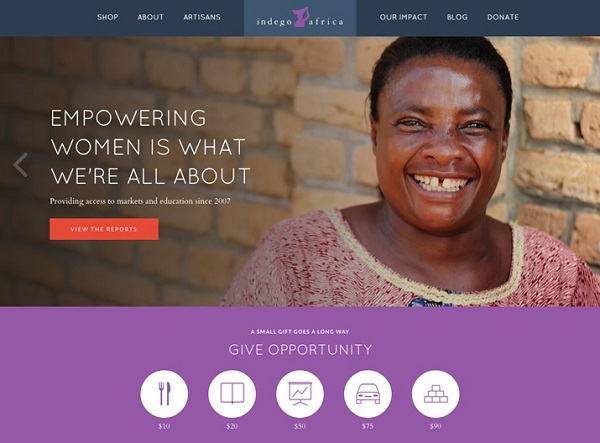
快乐富有感染力,它对设计师有着很大的意义,因为人们喜欢讲快乐分享给他人,这在社交网络上或面对面时特别明显。人们将快乐跟别的选项区分,是因为它让人感到舒服,还能产生积极的情感联系。
让人意外的是,悲伤的视觉效果和快乐相似。原因在于,悲伤会使人产生同理心,让多数用户有了自然而然的反应。他们会为此主动伸出援助之手。
信任与厌恶

信任与厌恶关系紧密,并且界限不大。设计师想创造一个视觉效果让用户感到真实可信,不代表着他不可以幻想。
倘若没有此类信任,情感连接起来的信任就会非常快地变成厌恶。让用户无法对你的信息、设计有感觉。
恐惧与愤怒

在设计中表达恐惧与愤怒很难。因为很多人见到这样的设计都会下意识不希望它发生。不过对一些人而言,让他在安全的情况下看到此类设计,有时候会让他们对设计师在演示的信息有着相应的情感。
惊讶与期待

惊喜能够收到娱乐效果,并同用户实现联系。只要一个有趣的视觉元素和动作,就能做到这一点。惊喜经常同恐惧、快乐建立起整体性的情感关联。
像“即将推出”这类玩笑,能够引起我们的期待,让我们产生好奇心。而一个设计良好的即将推出网页,常会让记住并且用户还会经常来查看,他们就想知道即将发生什么。
视觉设计的三个层级


情感连接和设计息息相关。影响情绪的元素,诸如颜色、色调等视觉线索,有时比较好控制,但有时就难说了。
设计师要重点运用的是那些能够控制的设计元素。唐纳德·诺曼的《情感设计:我们为什么爱(或者讨厌)日常琐事》中,提出视觉设计的三个层级——本能,行为和反思。它能解释我们是怎样创造出更有吸引力,更有效及一致好评的视觉元素。
本能层级:这是人跟设计的第一印象,是纯粹的本能反应。这个层次能让用户感受到东西,或让用户有着离开一个中立和无需怀念的印象。优秀的设计是让用户感觉到东西,并希望能继续跟设计交互。
行为层级:与用户体验有关。设计出来的产品是什么样的?是怎么工作的?尽管有人觉得这只适用于数字化项目,像应用程序之类,但它拥有更广的范围。在最简单的层面上,名片的设计就代表着行为——拿着它就能放心地离开。
反思层级。情感,形象思维中最高层级是反思。这个过程中,视觉元素结合了感情的诠释与理解。在思想里给人们人们创建了一个持久印象的记忆。
视觉情绪线索


哪种设计元素的添加能让人产生不同的情绪?可以说,几乎所有的东西都有这种作用。每种视觉元素都能造成用户对某种类型的情绪波动。亚伦沃尔特的《设计的情感》里就将它解释成“情感创造”,将它当做用户体验,让他们觉得这是一个人,而非一台机器在另一端被连接着。
仔细琢磨这些元素是怎么影响你的用户的,不管积极还是消极:颜色、声音、大字、纹理、可用性、可读性、照片风格、形状等。
设计元素之外,还得创造整体的联系。不管是讨论哪种项目的设计,最先要讨论的都是作品整体的基调。包括:娱乐性参与程度、幽默程度、图案间不协调元素、可识别与熟悉感、色调之间的关系等
结语
绝大部分设计的目标,都是让用户跟产品产生联系。尽管产生的情绪会有所差别,但大部分都有着共同的主题。
结合以上想法,将产品与用户产生的积极情感元素联系起来,产品肯定差不了。并且设计思路和方式也不至于走偏。如此设计方式才有视觉吸引力,并引起用户的情感互动。











