按钮交互设计的学问
2014-09-17
本文将以“按钮”为例,阐述交互设计中,简单一个按钮设计,凝聚着产品经理的多少心血,还有为什么,我会想到那么多你没想到的事。
1、设备
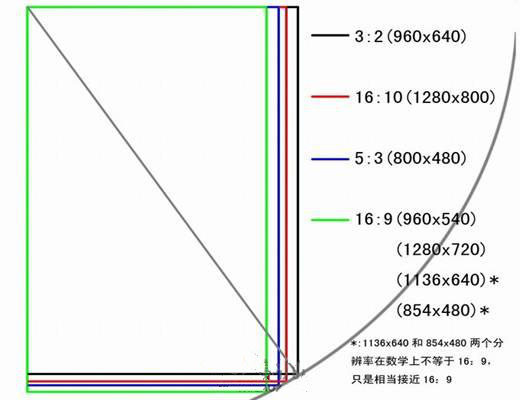
身为产品经理,首先得有一块面板,这块面板的尺寸可能是640*1136,也可能是720*1280,或者是2048*1536等。
然后,我首先要思考,要在何种设备上做按钮设计?这点将决定我画出什么样尺寸的面板。
结论1:交互设计时,要熟悉常见设备与网页设计、桌面软件设计的基本分辨率及布局。
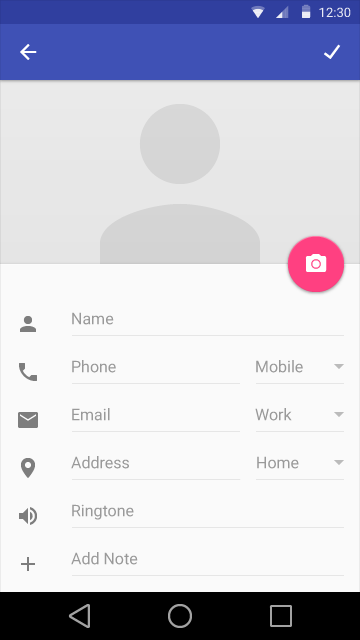
2、位置
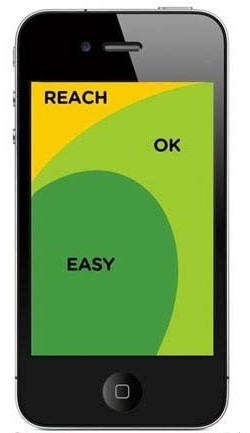
常有老板或产品经理要求设计师加个按钮设计,但加在哪儿,却让设计师自己决定。设计师就会从布局上的美感,将按钮设计在具有美观效果的左上角位置上。导致用户每次使用该按钮,都是累得要死。
因而,我们进行交互设计和按钮设计时,得从目标设备的用户常用的交互姿态,去确定该按钮设计位置合理与否、操作方便与否。假如用户是右手持机,那左上角显然不是放置常用功能按钮的理想地方。

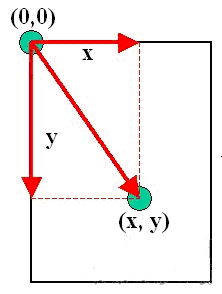
基于这种情况,开发者常要求确定一个“坐标值”,不过该坐标一般是设计师给出的,因为在出设计图时,设计师就得对控件距离加以标注。
身为产品经理,最好要了解该坐标,当他向设计师提出需求时,他就可以清楚地说明自己希望按钮大概在哪里、为什么要将它放在那里等。

结论2:交互设计时,产品经理要清楚硬件设备屏幕坐标系的设定,还有基本的人机交互理念。
3、大小
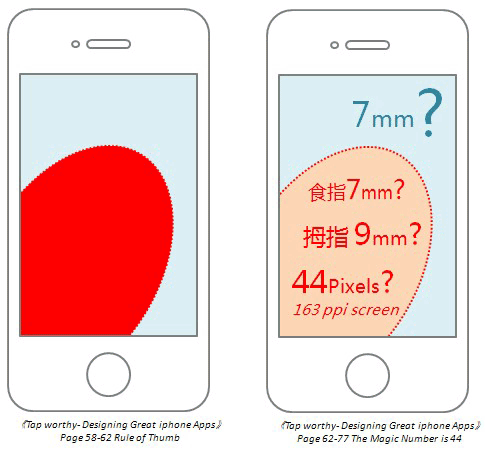
是的,很多人都清楚,要想容易点击到控件,除了跟控件距离很近之外,还有就是控件越大,越容易点击。
这不是要我们将控件做得很大,而是要在按钮设计时,给出一个合适的大小。
结论3:按钮设计时,得把相关设计规范中的交互设计要求了然于胸。
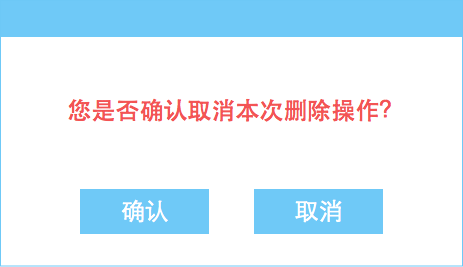
4、形状
在Material Design的规范里,FAB的样式就必须遵循规范为圆的;而在弹出的Alert提示框中,底下的两个按钮一般得是方的。
矩形、圆形、三角形等三个基本图形,通过变化和拼接,能够创造出无数种图形来。

结论4:交互设计与按钮设计时,得掌握相关设计规范中对各类图形使用的建议,并清楚它们的设计规范的作用。
5、颜色
一般老板和产品经理都把颜色任务交给设计师来定。
产品经理对色值的了解,无需到DB4747和AE0808有何区别这种程度,但对色调、明度、纯度这色彩三要素变化对人的感觉有何影响务必要了解。

结论5:产品经理不能跟设计师含糊其词说想要某种风格的颜色,而是要用诸如“纯度中等、明度较小、色调较冷,显得比较稳重、厚实的感觉”来具象化描述。
6、文案
按钮设计时,为了让用户明白按钮的作用,就必须有文案。
在文案上,产品经理除了要有较好的文字功底,能够用简短精确的词语来表达意思外,还得清楚要用什么字体,多大字号,何种字色,是否用加粗、倾斜、下划线、删除线等样式进行特定强调。

结论6:玩转文字是产品经理在交互设计时,一项非常基础但对用户具有巨大影响的能力。
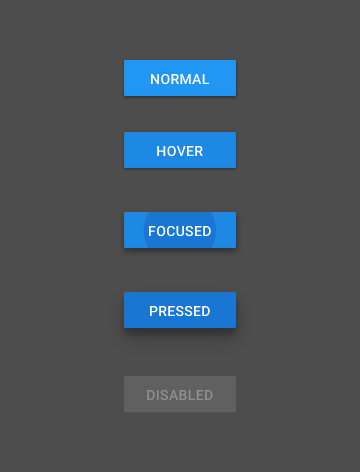
7、I/O(Input/Output)
计算机狭义的I/O概念,指的是我们对一台机器输入一定信息,它就能输出一定信息。该概念放大到交互设计中,指的是当你对一个Object做出一定操作,它所返回的反馈是什么样的?
因而,按钮设计时,要设定当它被点击(tap)时是何种表现,被按住(press)时是何种表现。而且在网页设计中,还得Click与Hover动作,并了解它们跟前面说的两个动作有何差异。

结论7:交互设计时,要弄清楚进行按钮设计的意义,它是如何跟人发生交互,会如何将信息呈现给人们的?
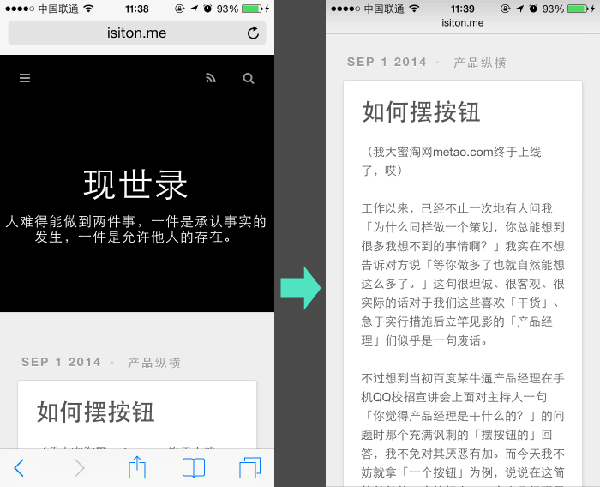
8、行为
产品设计有没有灵性、有没有灵魂,关键看你现在操作和注意力的主体之外的那些按钮控件,是否有自觉性,给你的操作自动让路.
这就跟iOS7中Safari的地址栏。以前的交互设计中,你没有操作地址栏时,它就呆在那儿,不管你做什么它都死活赖在那里。而iOS7以后,Safari地址栏变活了,一旦你滑动页面看更多内容时,它就自动收起缩小,给你腾出更大的空间,好显示页面内容。

结论8:按钮设计时,是否可以让你的按钮,在不需时自觉点呢?











