五个决定登录界面用户体验成败的小细节
2014-09-02
提高用户体验的最好办法,就是尽可能让用户在整个操作流程里都简单而又顺畅。而要增强登录流程的用户体验,设计师得考虑诸多因素。
本文将从两类登录界面出发,重点讨论优化登录界面流程的五个细节,并阐述标识的重要性。
登录界面类型
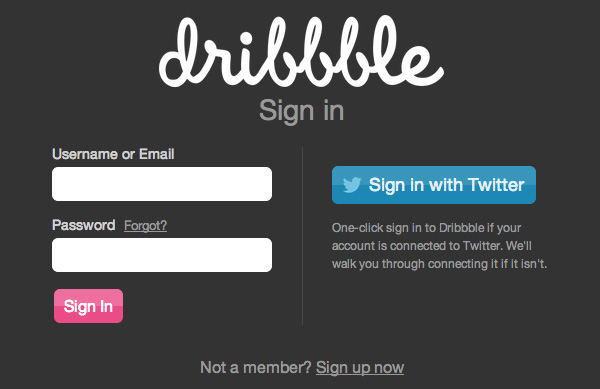
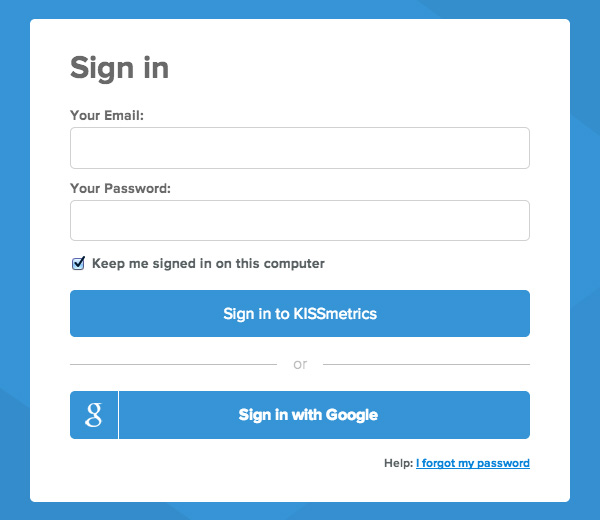
主要两种,一是通过网站注册登录,一种是用Google、Facebook、新浪微博等社交网络帐号登录。如今不少应用程序都通过第二种方式,设计师与开发者要做的,就只是设计好登录按钮和接口。这种方式,只需设置好用户名、电子邮箱和密码就行。而且还可以进行优化,以下的5条优化细节就跟它有关。尽管两种登录方式各有优缺点,但在此我们最主要的还是探讨传统登录方式的优化。
第一、以电子邮箱登录
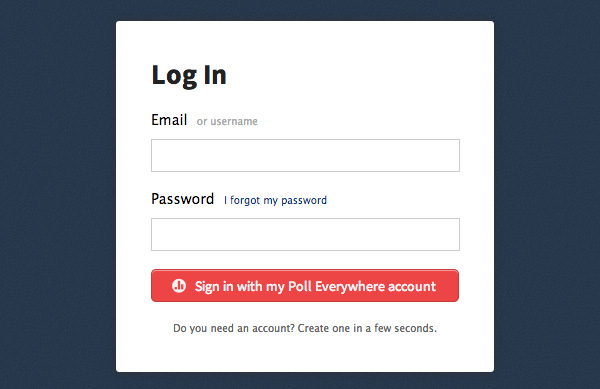
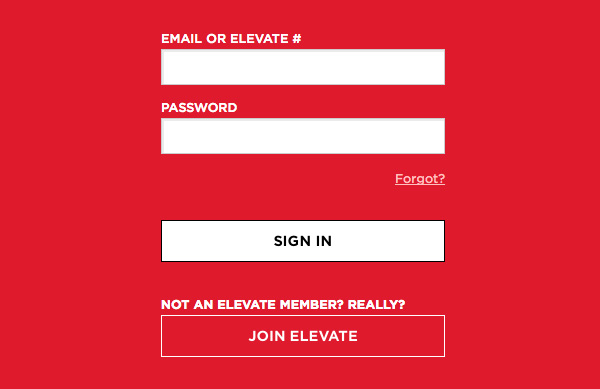
传统注册流程里,不进行用户名设置是很正常的,而Email一般都是必填项,当然,这都是用在常见的情况下。在此,我想说的是,用来填写用户名的框内,应该也允许输入Email。


我曾遇过同时支持用户名和Email输入的输入框,但标注上就写着“用户名”,这是设计上的一大败笔。
问题的关键是,不同网站里,用户一般就用一个邮箱注册,但用户却是各种各样。假如只是靠用户名登录的话,用户体验明显不足。
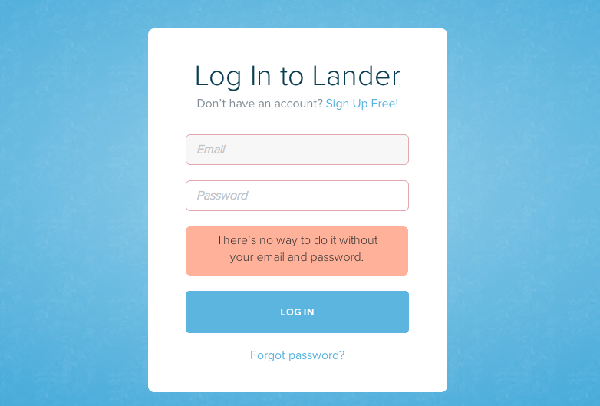
第二、错误明显的提醒
用户进行登录时,系统监测与反馈的方法特别值得深究。用户输错时,系统反馈的信息过多就会让黑客盗号有隙可乘,反映信息太少则会让用户迷茫不已。


我们都明白,用户输错时,系统如果反馈为“无效输入”,就没什么意义,最好是用更易懂的话来让用户明白输入哪里错了。
如果要想给用户更佳用户体验,可以通过JavaScript来帮用户验证。这方面最好的例子便是手机输入法的纠错功能,当用户错误地输入“.con”,输入法会自行改为 “.com”,或者让用户有改过的机会。假如用户输入错误或者输入错误后再次输入时,可以提供明确的说明信息,对他们进行合理的引导。这能够让用户轻松且省时。
第三、添加“忘记密码?”的链接
你会觉得添加“忘记密码?”的功能,理所当然天经地义,不过还真有部分网站没用它。“忘记密码”的链接跟登录框同等重要,不能没这个链接,更不能让用户要花费很多时间才能找到它。得让它时刻准备服务用户。最好让它位于靠着用户登录表单的地方,随时准备让用户用到。


第四、让用户集中精力登录
一般情况下,登录框是个弹出框,或者是个单独页面。不用跳转页面就实现登录确实很好用,不过要是考虑到页面里别的元素对用户的干扰,那你就会明白,使用单独的登录页面的好处。倘若想向用户展示内容和推荐东西,等登录之后不是更好?用户在进行注册和结帐候,一般都是使用单独页面,让他们能够集中精力做一件事情,因而这类设定自然而然也可以用到登录界面上。跟复杂的内容页相比,登录页面的内容更少,加载速度更快,这是单独登录页面的好处所在。


第五、标识很重要
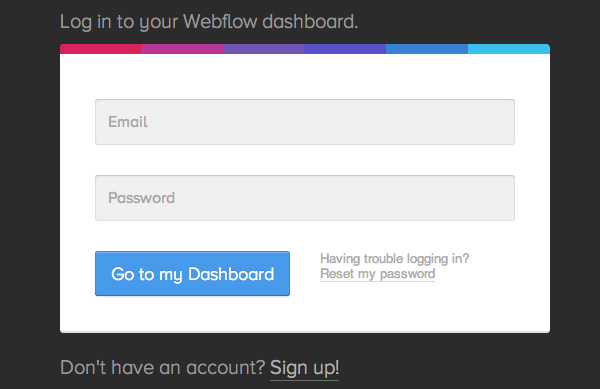
任何时候,都不能在提交信息的按钮上写着“提交”或“完成”字样,而是要用“登录”字样。这让用户清楚,他们的操作跟想要的目的是一致的,就算他们所做的事,对系统来说其实就是在提交信息。


此外,登录框中要注明“输入用户名或者邮箱”,免得用了占位符或其他会让用户迷惑的标识。这种小细节,都是提升用户体验的组成部分之一。
总结
每个小细节都影响着用户体验,决定着产品的成败。以上所说的五点,都只是些小细节,但在进行登录框设计时,都要将它们考虑进去。在此基础上再耐心完善视觉,会令你的网站的用户体验再上层楼。











