APP动效设计要内外皆美
2014-08-14

在移动互联网繁荣的今天, APP已多如牛毛,数不胜数。伴随着手机硬件飞速升级,炫酷且流畅的动效,是未来必然的趋势。
真正有美感的app动效设计,必须同时拥有两个条件,第一是生动有趣,好看又流畅;第二必须兼具优化交互及提升体验的用处。
一、APP动效设计中的外观美
app动效首先要生动有趣,除了有着漂亮的外观外,还得有流畅的体验。要实现这点,必须给动效以生命力,方法如下:
1、模拟惯性
现实之中所有运动都是具有惯性的。认真看以下三段动效,可以发现图像在做放大、缩小和翻转等变化时,最后都会“超出”一点,再快速“反弹”回来,这样的处理方式,让整个动效富有活力,生动有趣。

2、模拟重力
像惯性一样,重力也普遍存在于现实中,一切物体在没有向上力支撑的情况下都往下掉。通常的APP动效设计,删除卡片的动效都是横向滑动,最后消失。但以下这段app动效设计却增加了重力效应。也就是卡片在横向滑动的时候也同时做着翻转下坠的动作,与现实中的重力表现一样。整个app动效设计,生动有趣且给予用户操作含义的解析。


3、碎片化运动
让一款app富有个性的最好办法是为它加上炫酷的动效,而让动效炫酷起来最常用的办法就是碎片化运动。也就是将界面中的图像分解成众多碎片,再使它们做各种不同的运动,同构时间差和变速得到炫酷的动效。比如以下这则动效,图像里的各种元素有节奏的出现,通过时间间隔实现了动效。

二、APP动效设计中的内在美
卓越的动效除了漂亮的外表外,还要有着优化交互和提升体验的作用。以下是三种动效的“内在美”:
1、引导
图形界面具有抽象难懂的特点,加强引导,可以降低用户的软件操作难度,从而提升用户体验。
(1)动态聚焦
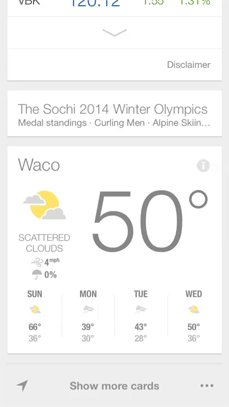
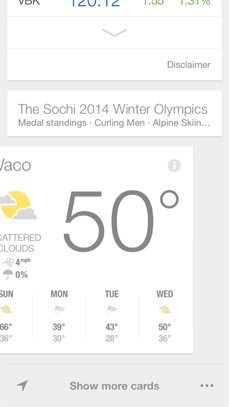
用动态化的处理,把用户的焦点聚集到界面的关键位置,从而让体验更加流畅。人和能快速捕捉到移动物体的青蛙一样,眼睛具有相似的特征,对运动中的物都会下意识地进行关注。像以下的动效,屏幕上头的数字并非是直接显示出数值,而是从0快速递增到该数值。这里特意进行的动效,为的是吸引用户的眼球,起到聚焦的作用。支付宝钱包APP就利用这种特效。

(2)示意过渡
过渡动效的作用是让界面的变化更加流畅,以让用户明白到底发生了什么。以下所显示的动效,在添加卡片时,做了生动的模拟,用户非常容易就明白发生了什么。倘若没有该页面的滑动效果,直接生硬的跳转就会差劲。

(3)空间转场
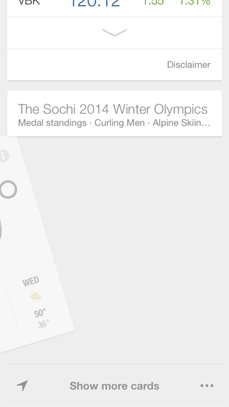
转场动效历来被设计师所重视,其用处就是引导用户,让他们明白页面在跳转,清楚自己到哪里。以下这则动效,就做了个漂亮的转场动效,在两个页面跳转之间填补了中间过程,体验自然就变得流畅和自然。

2、简约
很多时候,优秀的app动效设计,便是因为出色的简约。通过对界面信息简化,减少交互层级,能够显著地降低操作难度和提升用户体验。
(1)隐藏二级操作项
利用动效能够隐藏界面中的部分信息,而某些操作则可以触发隐藏的内容,从而让初始界面简约、大气。

(2)按键动效化
通过按键动效化,可以让界面重要信息动态地出现在同个按钮上,让用户的目光聚焦在按钮上,从而弱化页面时的生硬感,让体验更加流畅。
3、加强反馈
App的使用反馈能够显著地提升体验,加强反馈能够给与更好的提示作用,使体验变得轻松、愉悦。抖动是加强反馈的法子之一,用动效反馈取代图文提示,则能更加自然和吸引人。以下所显示的动效来自苹果的Pages应用,一旦到了编辑态后,等待被编辑的对象就会不断抖动,给用户非常好的引导。

三、结语
app动效设计,是移动互联网产品接下来必然的趋势,怎样让动效更加有趣且诱人正日益成为开发者们的新课题。产品不同需要不同类型的动效,有些适合炫酷的动效,有些则不然。千万记得,不能将app动效设计变成花瓶,而应该要把它看做增强用户体验的新办法。












