从眼动测试看移动app场景设计
2014-08-07

移动app的大量涌现,给用户带来越来越多的新使用场景。设计师及运营人士深入理解这些新场景并分析和借鉴它们,以创造出更多符合用户习惯的产品,显得非常重要。
本文通过用户装饰手机版QQ空间的例子,从用户装饰QQ空间的行为特征,来对用户使用场景的方法进行阐述和解析,也就是将移动APP的使用场景跟现实中我们熟悉的类似的场景联系起来,从现实生活中人们的行为特征加以理解,并将有关的特征转移到移动APP的使用场景中来,从而让我们更加高效且深刻地理解这些新的使用场景,并通过设计和运营将它们体现出来,创造出适合用户习惯并对用户有引导性的产品。
许多诸如QQ空间、微信、微博等社交app,都给用户提供了个人页面背景自我设置的功能。在各大移动APP所给出的背景图片日益丰富的现状下,怎么样才能展示出背景商城里的背景,从而得到用户更大的关注,便是一件极为重要的事。

之前,ISUX用户研究中心曾经从用户设置QQ空间背景的目的这点,做了一个网络问卷调查。调查结果显示,用户设置背景的首要目的是让自己和访客瞧着舒服,此外就是体现自身的审美、风格,至于表达心情、突出自己喜欢的图片等原因则排在更后面,背景设置跟给自己挑选衣服,装饰自己的作用是一样的。
这跟我们买衣服时一样的,面对不同牌子的店,我们通常先是感受各家店的衣服风格,看到符合自己风格的店才进去看衣服,发现特别喜欢的才会挑出来细地。而对于风格不喜欢的店,我们通常都不会进去。
那么,用户在逛背景商城是怎样给QQ空间挑选“背景”的?跟与日常挑买衣服是不是一样?要是答案肯定的话,能给背景商城的设计什么启发?为了对用户进行QQ空间手机版的背景选择时的浏览模式进行了解,我们让10名用户做了眼动测试。
我们知道,QQ空间背景商城的布局先为用户提供一些专题类背景,如LOL、1413、我是歌手等,以下还有一些动画专题、七天换装专题及静态图专题等,眼动测试用户要做的,包括到背景商城自由选择一款自认喜欢的背景,还要到“静态图”分类中遴选一款看中的背景图片。
以下将对眼动测试中,用户背景选择时的浏览特点做重点分析,并给出完善用户选择体验的建议。在最后,我们将综合测试结果,借鉴移动app大量新生的使用场景,从产品的设计和运营等方面出发,为如何更加准确设计用户的使用场景、打造具有很强吸引力的移动app提供新的方法。
用户是怎样挑选背景的?
眼动测试结果显示,QQ空间用户挑选背景时,通常根据以下几步走:从视觉风格挑分类—从某类背景感受视觉风格—看中某风格后再看图—看文字描述确认。
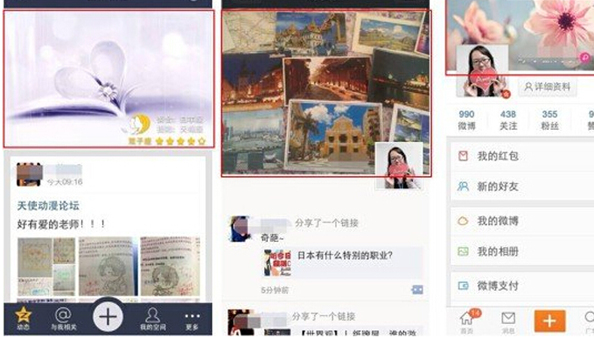
(一)背景的视觉风格展示及类别名称,构成用户是否喜欢它的重要因素。 眼动测试时,用户在进入设置背景页面后,一般只有展示的背景风格吸引他,才会 “查看全部”,否则只会从中挑一张相对喜欢的背景(见图2-1)。
(二)在视觉风格背景多样的情况下,用户只会先扫视背景感受风格,不会一个个浏览过去。在“静态图”分类选择时,用户只看中意的风格,不会逐个浏览,浏览的张数只占屏幕上所展示的张数的的39%。
(三)用户看到喜欢的视觉风格后,会先看吸引他的背景,再看类似风格的背景。 用户如果喜欢一张背景,会浏览周围风格相似的背景。而对于没兴趣的则直接跳过。
(四)背景下的文字描述,决定用户最后是否选择感兴趣的背景。 用户对某个背景感兴趣时,会对它底下的描述文字进行细读,从而决定是否采用,在看图之前不会先看文字。

由此可见,用户挑选背景的方式类似于挑选衣服,都先看整体视觉风格,发现喜欢的风格再细看样式和细节,最终做出决策。
怎么样才能让用户查看更多背景?
我们通过对市面上的1款壁纸APP所做的眼动测试,得到以下有利于提升用户对背景感兴趣的建议。
一般性装饰类背景的分类命名,尽可能做到具体、直接,最好以整体视觉感受类词汇或有代表性的具体形象进行命名。因为用户挑选背景时,第一印象很重要。因而,像淡雅、炫彩之类的整体视觉感受类词汇,或像星空、糖果之类的有代表性的具体形象,能够方便用户找到自己喜欢的类别,比“插画”、“动漫”、“游戏”等笼统命名方式好多了。而实效性较强的热点类、运营推广类的专题背景,可通过背景中的具体形象或形象代表的含义进行命名。
结语:
本文通过眼动测试,可知用户挑选背景和挑选衣服,在动机、过程都非常相似。移动app的大爆发,不断有新使用场景出现,其中很多是移动app设计师和运营人士不熟悉的。因而,在移动app设计和运营中,我们可以将APP的使用场景和现实中类似的场景结合起来,将现实中人们的行为特征复制到移动APP的使用场景中,如此一来,就能够让产品更符合用户的使用习惯,对用户还有引导作用,增加用户对产品的使用 。












