字体字号:影响用户体验的要素
2014-10-11
麻省理工学院很早的研究就得出结论:差的字体使人下意识的反感,好的字体让人感到愉悦。
可以说,字体不断影响人的情绪,还是影响用户体验的要素。
字体以两种方式影响人的情绪:
1、认知偏见
首先,我们经常会下意识地赋予某些字体和字体形式某种内涵。就跟我们对身边事物的观点,时常受到认知偏差与生长文化的影响。比如,美国经常将无衬线字体用在政府公文上,英国则常将无衬线字体用在小报上。
用户领略到的信息会随着字体的变化而产生变化。
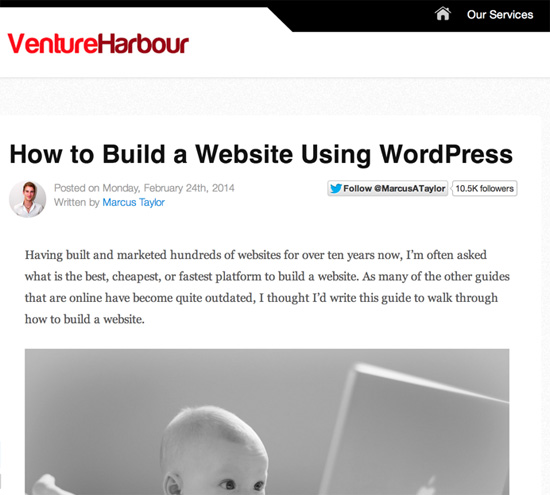
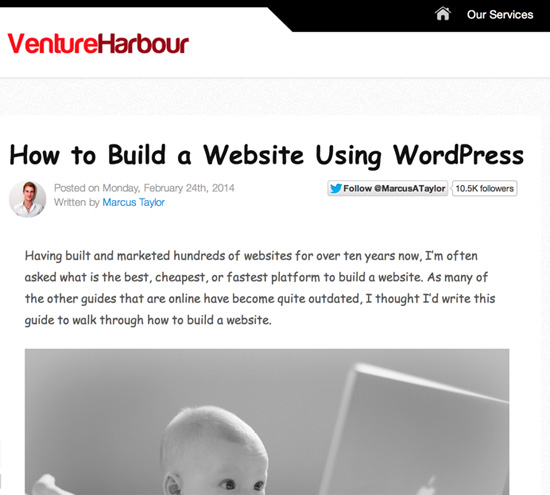
以下是某公司博客的两张截图,相同的一篇文章,但用两种差别很大的字体。导致相同内容,却传递出不同的信息。


第二张的字体,看起来没有首张可信、专业。这是因为,Comic Sans字体让人联想到孩子气。
2、可读性
事实上,某些字体远比别的字体有着更强的可读性。倘若阅读一段文字时,眼睛和大脑产生很强负荷,那就是字体给我们的感觉更糟糕。
衬线字体最初用于印刷,因为它利于眼睛更快区分字母。
电脑刚诞生,分辨率很低,衬线字体又得依靠矢量创建,而矢量很难在低分辨率屏幕上显示。因而早期的设计师一般用位图创建无衬线字体。
随着屏幕分辨率不断发展,即便是近距离也无法看见屏幕上的像素点,因而衬线字体逐渐流行起来。
字体测试:何种字体最适合网站?
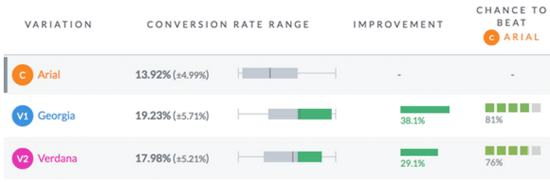
主要是以3种字体的对比测试:Georgia、Arial、 Verdana。
测试主要是通过文章的点击次数、页面的跳失率、页面停留时间等来评估各种字体的表现。
以下是测试字体的文章片段,预测3种字体的测试结果。
Georgia

Arial

Verdana

经过笔者测试,使用Georgia字体,平均页面停留时间更长,说明用户阅读文章的内容更多。所以这种字体最适合网站,而使用Verdana字体时,文章的点击量比使用Arial字体时多29.1%。

影响用户体验的要素:字号测试
找到最适合网页的字体后,接下来要看影响用户体验的要素:什么样的字号最合适阅读。
以14px、15px、 16px三种字号作为测试。
结果表明,14px的字体最适合阅读。

字号每增加一个像素,行距也跟着加高一个像素。
经过反复测试,结果表明,不管是哪种试验,结果都一样:不管是博客使用,还是发表文章,14px的字体可能都是很好的选择。
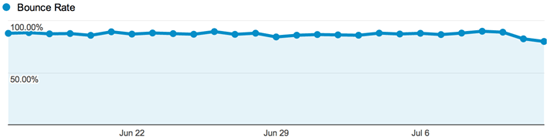
根据测试,笔者对影响用户体验的要素的字体进行优化,在整个网站用14px的Georgia字体。网站的平均跳失率(Bounce Rate)从88.0%下降到80.9%,达到7.1%的优化。
页面的平均访问量则从1.21上升到1.43,达到18.18%的优化;页面平均逗留时间提高了10分钟。