少浪费用户时间,从细节提高产品易用性
2014-09-19
用户的时间都是很宝贵的,因此每个项目开启时,都要考虑到产品易用性设计师都要扪心自问:“我们是否是在浪费用户的时间来节省自己的时间?”“在项目里,该怎样节省用户的时间?”在西方社会中,时间往往被视为最宝贵的财富。
很多人都知道时间的宝贵性,很多人都不喜欢自己的时间被浪费,特别是在网上。而现在的人,有太多时间是花费在网上。也许,网站上一个小错误没什么,但积少成多,会引起用户对时间被浪费的愤怒。因而产品易用性很重要。
史蒂夫·乔布斯说过,减少Macintosh的开机时间,就是一种节约生命的行为。只要节约10秒,对数百万天天开机的用户而言,就节省了许多生命。

也许,几百万用户不一定都用某个网站,但几百万个网站是个整体。因而,倘若是糟糕的交互设计,就等于是在窃取他人的生命。
所以,当笔者在制作网站时,考虑产品易用性时,第一个且核心的问题就是:“我们是否是在浪费用户的时间来节省自己的时间?”
为了赶工期且不超预算,我们经常会用用户的时间来节省自己的时间。从以下几点来解释我的观点:
1、耗时以提高性能
最显著的浪费用户时间的例子,莫过于网站性能了。倘若网站忒慢,就会明显地浪费用户的时间,使他们感到不爽。
不过,要提升网站性能并不容易。我们经常在宽带面前变得不勤快,从而在图像优化、HTTP请求及JavaScript库上能省则省。结果是,用户不得不通过蜂窝网使用缓慢的移动设备来访问网站,付出沉重的时间代价。

提升网站性能不但可以节省用户的时间,还可以提升搜索引擎的排名。
2、切莫令用户修正“他们的”错误
很多时候,我们试图帮助用户,反而是在浪费他们的时间。比如,笔者曾遇到过一个网站,需要填写邮编,以帮笔者自动填充好地址,似乎这样就可以节省笔者的时间似的。
从产品易用性上讲,这确实是个伟大的想法,但是,一些查找脚本要求这些邮编不带空格。不过设计师们并未在脚本中进行设置,让它移除空格,而是抛出了个错误,用户不得不去修正“他们的”错误。为何用户一定得按照特定的方式输入数据,为何要让他们多输入一次邮编以浪费时间?类似情况也发生在电话号码、E-mail地址等上面。
为了增强产品易用性,我们还得给移动用户提供更佳的表单交互。在触屏上,表单让人难以接触,因而我们得找别的表单控件,像滑块,以及Square的信用卡输入系统eAPP。
之后,还有密码。
3、密码为何要如此复杂?
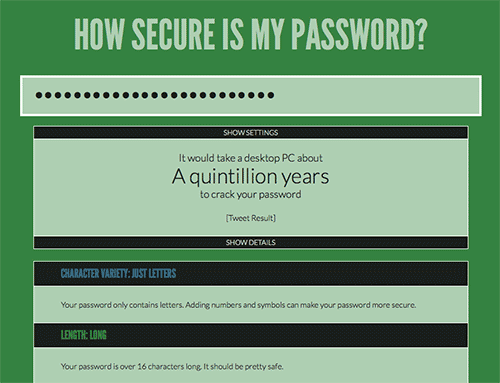
要用户设置密码时,为何要浪费那么多时间?经常有些网站,都要用户填写极其复杂的密码。没错,安全很重要,但从用户易用性的角度考虑,难道我们就无法想出比大小写混合加数字、符号更好的方案吗?
为何不让用户输入一段长词组,而不是一个单字?为何密码不能是像“Thisis my password and I defy anyone to guess it”这类的?这种长度能够保证它的安全,而且易记易输入。倘若你的系统不喜欢空格那就弄掉它。你还能够提供一个选项,让用户看得到其输入内容。

长密码段落和带有数字及符号的短密码一样安全,优点是更容易记住。
倘若无法做到这点,至少在用户登录时提示下,网站是否需要大写,是否有规定字符数量。从而有助于用户记住密码。
因为人们经常要登录,所以要尽量让它变得平缓。
4、让用户更快处理内容
不同用密集的文章详述来浪费用户太多时间,还难以快速找到他们所需要的信息。例如,我们能够让用户清楚地知道需要花费多少时间来阅读一个页面。在个人博客上我提供了这个功能,它也是评论最多的功能。用户都想知道他们得花多少时间。
我们还可以让内容更好浏览,巧妙地利用标题、引用和列表等功能。
最后,我们能够从JakobNielsen的网站吸收一些增强产品易用性的办法。比如,在文章之前增加页面摘要。











