那些具有标志性的app交互设计
2014-09-18
clear
app交互设计中,clear的添加和清除待办事项列表的交互方式,堪称是整个应用的核心。这其中,最被人称赞的是它的横向手势操作。通过该操作,用户能够一遍又一遍地删除待办事项列表。此外,操作时所用的动画和声音效果,使得一切显得别有趣味,这种小小的心理作用,让用户无法停下滑动它们的手。从这个开始,此类app交互设计都被称为clear。

mailbox
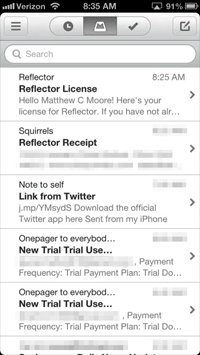
mailbox被称为ios平台上最新且最好的邮件客户端,不过,前提是用户得有足够耐心通过他们长长的等候名单。一旦用户真正使用它,就可以发现,mailbox的最佳作用是管理收件箱。它那用水平方向的手势滑动来操作条目的方式跟clear极为类似,不过, mailbox显然还有更多的功能,这是将它和别的邮件客户端区别开来的原因所在。
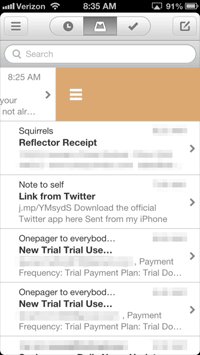
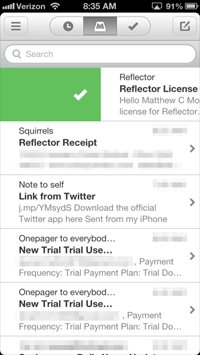
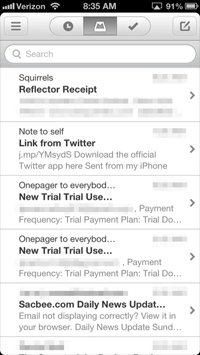
当用户手势向右滑动时,会冒出个绿色的确认标志,它代表着用户能够保存该消息。再把手势向右方滑动,就会出现一个红色背景条和一个X,它代表着用户可以进行取消操作。倘若用户手势向左滑动,会出现一个黄色背景条和一个闹钟图标,它代表着用户能够设定时间并将该邮件随后发给自己。继续向左滑动,又会出现一个绿色背景条,它代表着用户能够将该条邮件添加到项目列表中。
Mailbox这种app交互设计,被视为巨大的创新,通过四种手势操作就能够对邮件进行系统的分类,从而让我们的收件箱变得很轻松。

vine
对智能手机而言,拍摄视频素来是个头疼的事,但vine这个app交互设计,却让这一切变得特别有趣。让我们来看看它是怎么做好这一切的。当用户开始拍摄时,只需长按住屏幕,进度条就会显示开始拍摄,倘若放开手指,拍摄也就跟着暂停了,这代表着你能够在接下来的时间里去寻找拍摄的目标。事实上,vine这是赋予用户边拍摄边编辑视频的机会,而不必像别的应用那样,只是给用户大堆的工具。
这种新的app交互设计,能给视频拍摄和分享带来全新的体验,从而得到一种截然不同的表达与创作方式。

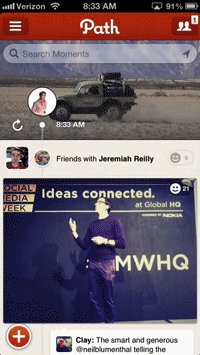
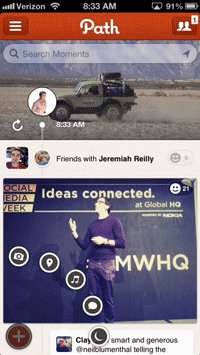
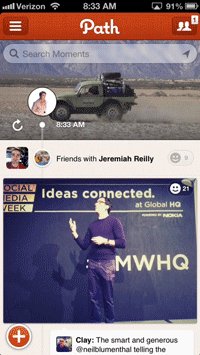
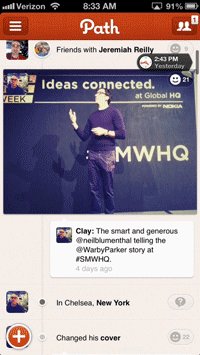
Path
Path是一款与密友分享个人生活的应用,它最重要的app交互设计,主要表现在让用户怎么在Path上添加自己要分享的内容。Path一直很重视这件事,而且试图让这种操作更加有趣。在Path上,用户只要点击屏幕上有着红色加号的图标,所想分享的内容,就会瞬间从里面出来。再点一下,它又会藏回去。这种注重细节的操作,加上过程中动画效果神奇,无疑能产生出令人沉醉的使用体验。

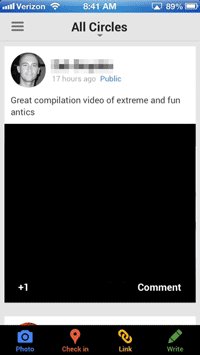
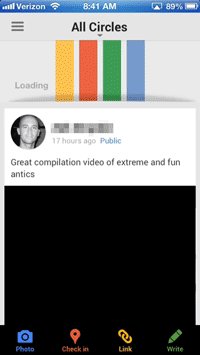
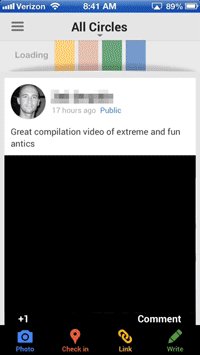
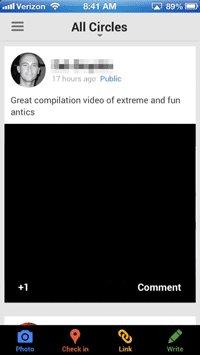
Google+
Google+在给用户带来特别美观的信息分享方式的同时,也在设法做出优秀的app交互设计:加载条。Google+通过向下拖拽的方式,对最新内容进行加载。这种app交互设计的效果让人叹为观止。在Google+上,一旦按住屏幕向下拖拽时,就会出现四条竖状彩色丝带,还会随着拖拽动作来回伸缩。似乎用力太大,拖拽过远,它们就会瞬间断掉一样。实话实说,每次使用Google+时,我都试试这个玩,而且我想,倘若我成功了,Google那开发者是不是要疯掉。

怎样创造出标志性的app交互设计?
进行app交互设计时,我们首先得去思考:到底它的核心功能是什么?而你的哪些创造性的东西,会让人们不断地去使用它?倘若认真思考这些问题并去尝试的话,就有可能创造出具有标志性的app交互设计方式,就像clear似的。
“在产品设计中多赋予情感化的因素,并且有意识的去加强产品带给用户的美好回忆,这除了可以让用户多地用我们的产品,这可以让他们从中感知到产品所包含的情感与爱,随着时日推移,有口皆碑,他们会成为你的应用的广告者。”—— Stephen P. Anderson, Seductive Interaction Design
当一种app交互设计方式具有别人所没有的独特性,它的用户就会自然而然将这种交互方式和品牌联系起来。设计师必须明白,在这个充满着界面的世界里,拥有属于自己的交互方式,将是极其强大的品牌力量!











