时间轴设计,教会我四件事
2014-09-05

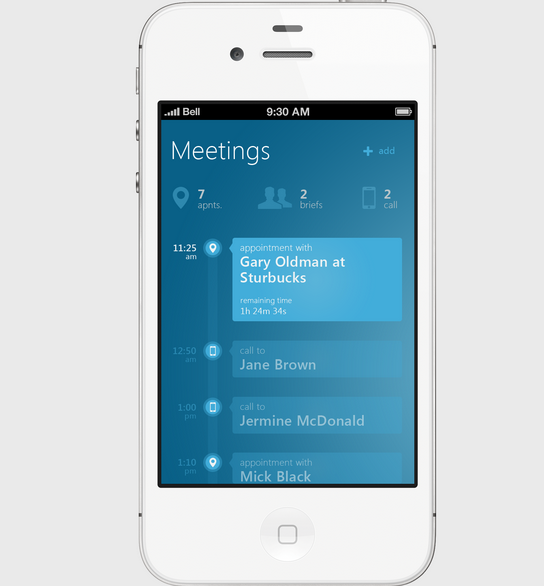
谁都无法否认,时间轴已经遍地都是了。最有代表性的就数社交媒体了,诸如Facebook和、人人网之类的SNS社区,能够把你的生活,通过时间轴的形式展现出来,微博与推特同样也是靠时间轴进行信息排列,而移动APP Path在这方面更为著名。时间轴除了帮助用户厘清信息序列,还是进行用户交互的基本规则。
时间轴的作用远不止于此,不过,假如要我将时间轴运用在税务系统中,通过它让那些复杂的税务数据展现出来,该怎么做才能让人觉得放心,而且用户可以轻松访问?
最近,我在参与税务系统的时间轴设计当中,让用户拥有税务历史查询的功能。这对很多有着社交网络时间轴交互经验的普通用户来说,比较容易接受。不过,因为整个系统才投入使用,这类设计能否成功与否现在还不好说。但在设计工程中,时间轴还是教我学会了四件事情:
第1件事、:时间轴的设计无需过度凸显

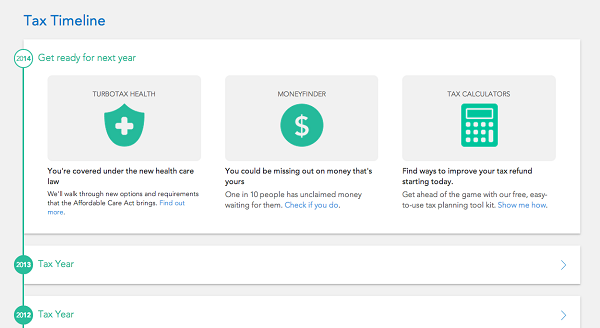
让我吃惊的是,多数时候,时间轴的设计无需过于强调突出,没必要让用户知道那就是一个时间轴。以往典型的时间轴被设计成连续的水平线,象征着不同时间和事件在不同的点上分布。而我所设计的时间轴却是垂直的,上面分布着各种事件,每个事件能够被折叠也能够展开。唯一具有时间轴联想的是,在每个事件的断点上进行了时间标注。这种设计的好处是没有超出用户对时间轴的认知。
第2件事、:时间轴上,每个点必须对应一个事件

时间轴上的每一个点,必须代表一个重要的历史事件。不过,当我们以时间轴来进行数据呈现时,也得考虑时间轴上的各个数据所表征的含义与事件。因而,倘若你要展现一个退税金额数据,比关注税金更重要的是,呈现出用户提交的金额、时间及对应的操作。延伸开来的话,不但要呈现出整个事件,还要将用户最重视的数据系统呈现出来,包含有关的支持性文档、订单详情、申请状态等。
第3件事、:切莫一次性展现所有东西

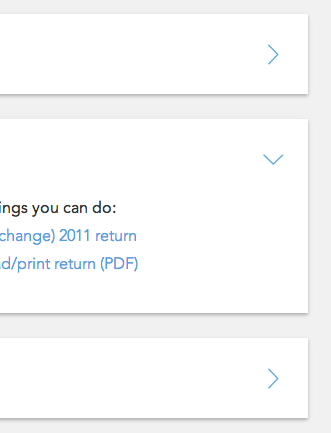
信息的披露要逐步进行,这是我给每个税务事件增加折叠功能的原因。这个设计帮我完成了两件事情:
1、让用户知道他们最在意的事情不会信息过载
2、让用户在其他的地方,能够展开折叠浏览到更多的信息。
第4件事、让用户呈现更多的数据(与第3件事没有冲突)
在用户呈现信息时,是展示多,还是展示少比较好?答案是多一点吧。

税务系统的作用是协助用户进行数据管理,时间轴能让用户更加系统地查看与管理其税务信息。此前,我们的系统出过这么个状况:用户在第一年使用我们的系统后,次年就转投其他税务管理系统,第三年又回来使用我们的系统。如此一来,系统的时间轴展示上,就会出现一年数据的空缺。面对这种情况,我们会提供给用户一个入口,让他们能够延期提交上年度的数据,以帮他们更加系统地管理数据,从而赢得更多忠实用户。
另外,我们还得考虑首次使用我们系统的用户。刚加入时,他们的时间轴上一片空白。为此,我们做了两件事:
1、让用户学会使用时间轴,让他们明白怎么样访问和管理上一年的数据
2、倘若他们意外生成了额外的账户,帮他们处理和规避这一点
结论
上面四点,是我在本次设计改版中学到的经验,如今我们的税务系统涌入越来越多的用户,时间轴的设计便也根据用户的需求,不断添加新功能。我们最近刚添加了时间轴刷新功能,得到的反馈信息都很好!











